2021-人机交互-Lec-9 人机交互基础知识
Lec-9 人机交互基本知识
1. 信息处理模型
- 作用
- 研究人对外界信息的接收、存储、集成、检索和使用,可预测人执行特定任务的效率,如可推算人需要多长时间来感知和响应某个刺激(又称“反应时间”),信息过载会出现怎样的瓶颈现象等
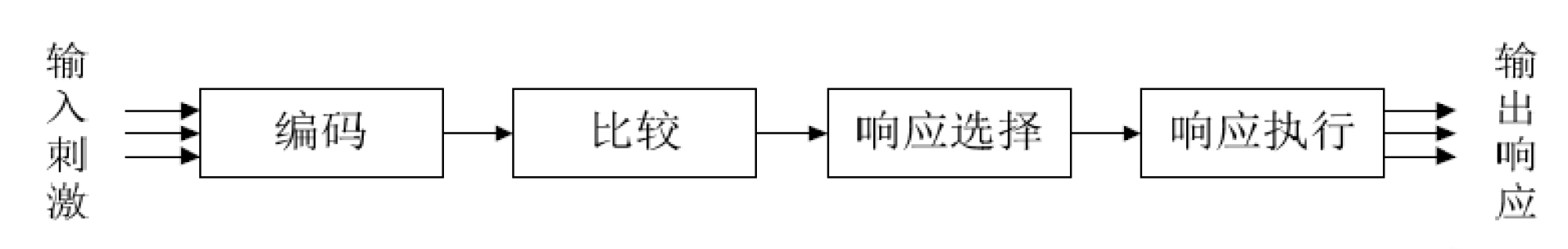
- 信息处理机,Lindsay和Norman
- 没有考虑到注意和记忆的重要性

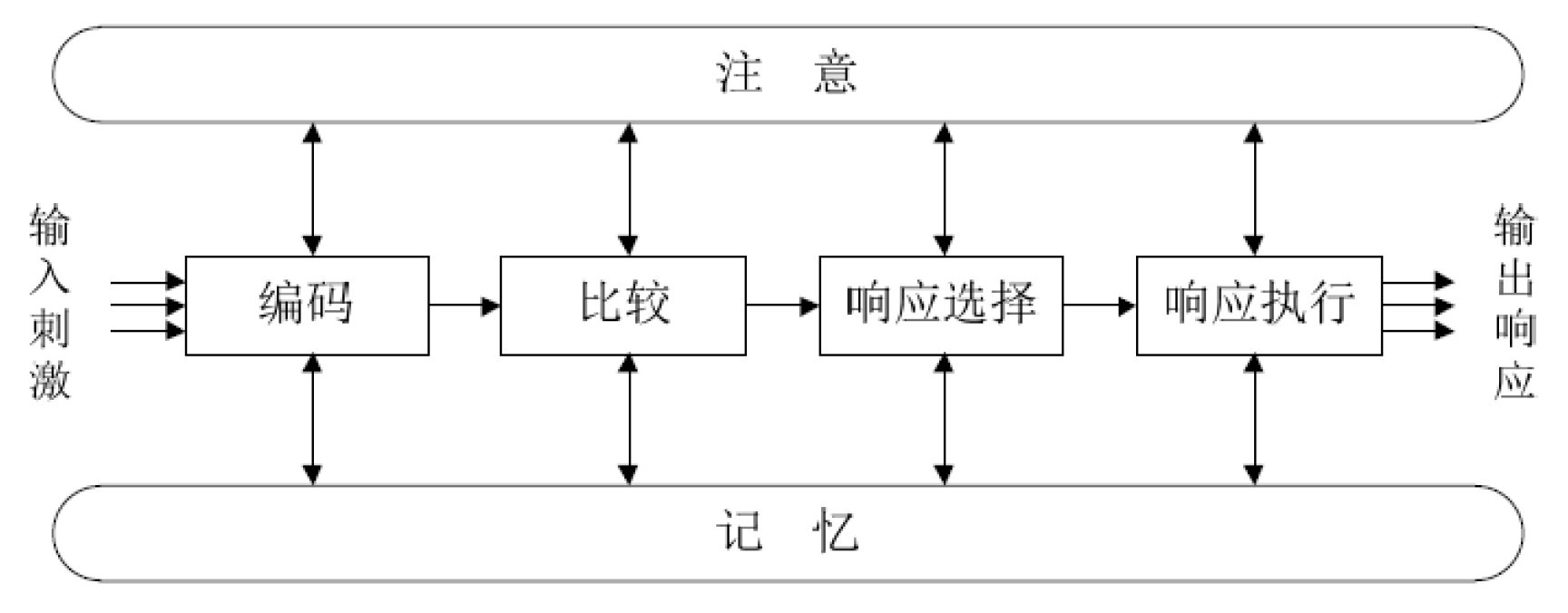
1.1. 扩展的信息处理机模型
- Barber对其进行了扩展
- 注意和记忆功能与信息处理过程的各个阶段存在交互

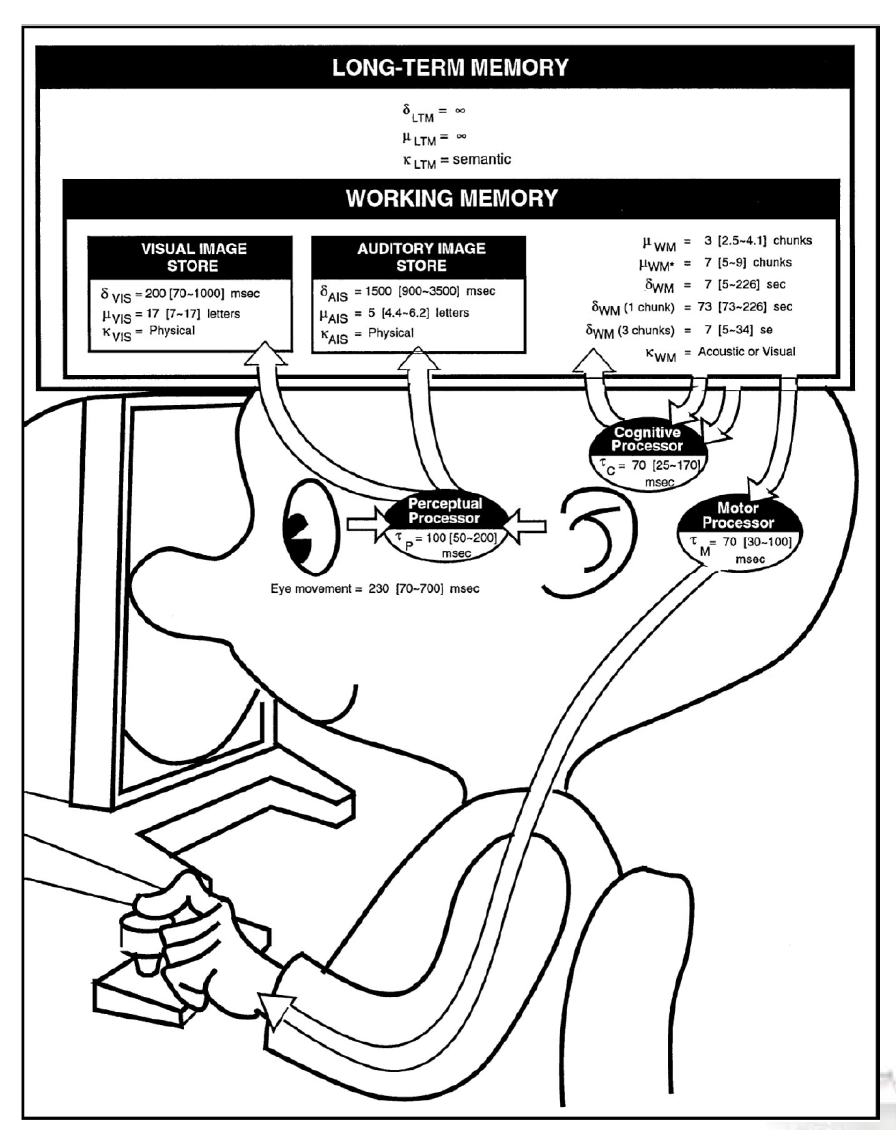
1.2. 人类处理机模型
- 最著名的信息处理模型
- Card等,1983
- 包含三个交互式组件
- 感知处理器:信息将被输出到声音存储和视觉存储区域
- 认知处理器:输入将被输出到工作记忆
- 动作处理器:执行动作

1.3. 存在的问题
- 把认知过程描述为一系列处理步骤
- 仅关注单个人和单个任务的执行过程:忽视了复杂操作执行中人与人之间及任务与任务之间的互动
- 忽视了环境和其他人可能带来的影响
导致出现了:外部认知模型、分布式认知模型
2. 认知心理学
- 兴起于20世纪50年代中期
- 关注人的高级心理过程,如记忆、思维、语言、感知和问题解决能力等:神经元网络已经成为新一代人工智能领域最热门的研究课题之一
- 对HCI的贡献
- 有助于理解人与计算机的交互过程,同时也可对用户行为进行预测
- 人对于外界的感知有80%来自于视觉获取的信息
2.1. 格式塔(Gestalt)心理学
- 研究人是如何感知一个良好组织的模式的,而不是将其视为一系列相互独立的部分
- 事物的整体区别于部分的组合
- “Gestalt”
- 德语,“完形(configuration)”或“型式(pattern)”
- 格式塔心理学又称完形心理学
- 表明
- 用户在感知事物的时候总是尽可能将其视为一个“好”的型式
- 相近性原则、相似性原则、连续性原则、完整性和闭合性原则
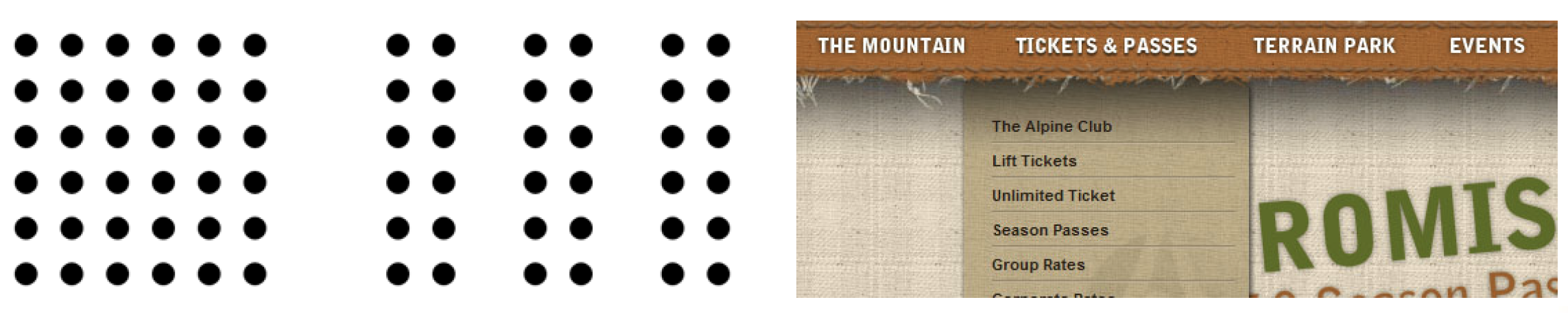
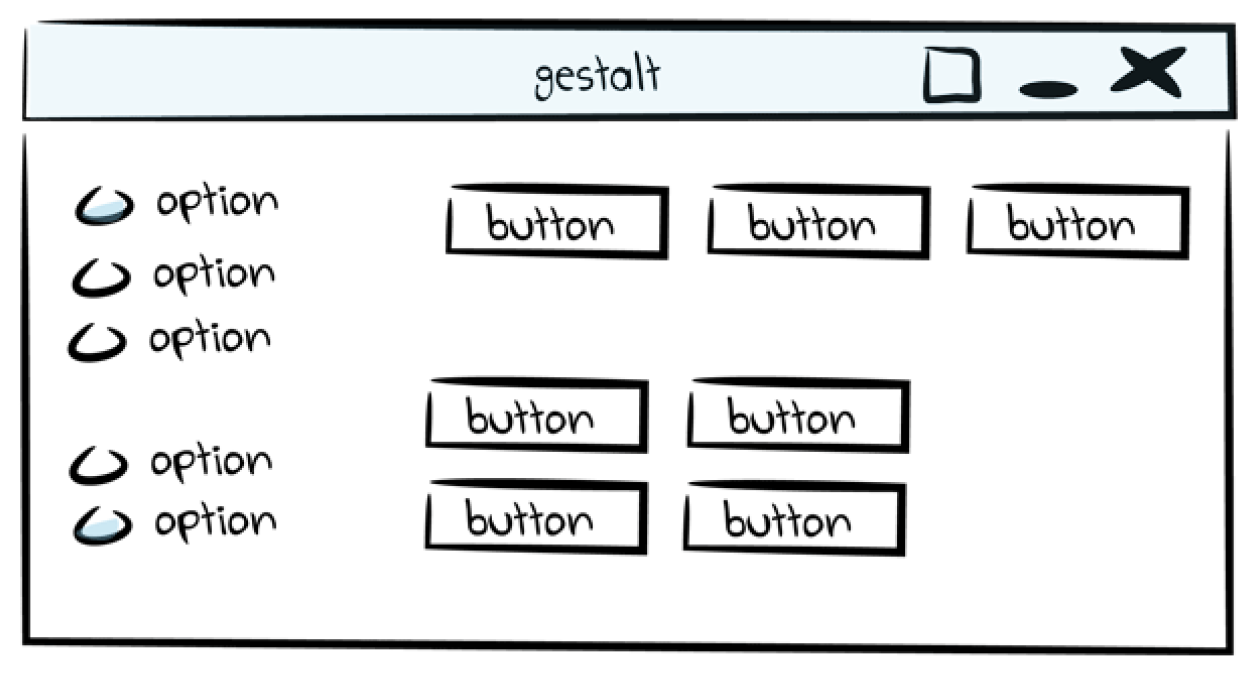
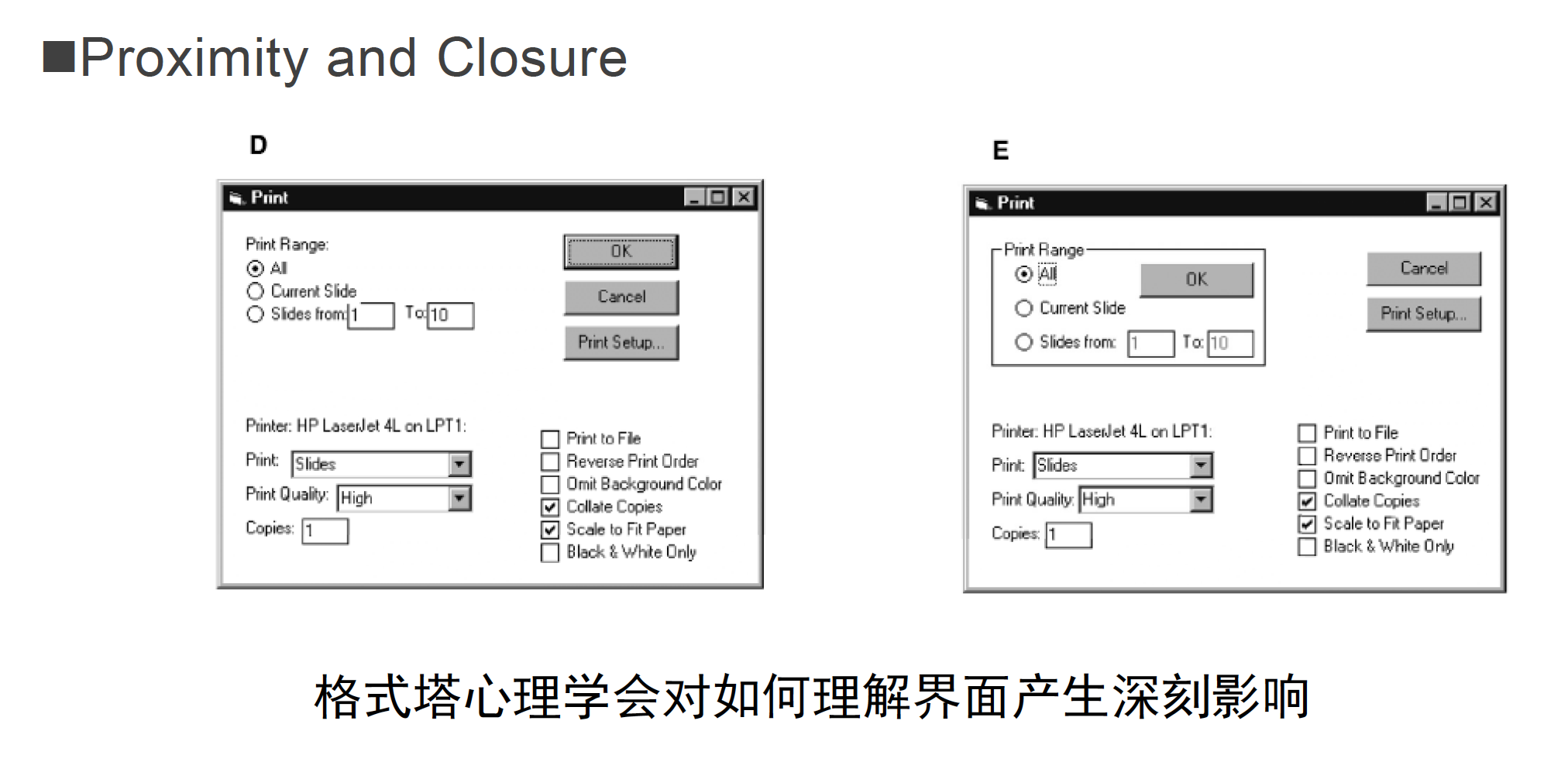
2.1.1. 相近性原则
- 空间上比较靠近的物体容易被视为整体
- 设计界面时,应按照相关性对组件进行分组
- 如下图,你看到了什么?

2.1.2. 相似性原则
- 人们习惯将看上去相似的物体看成一个整体
- 功能相近的组件应该使用相同或相近的表现形式
- 这一次呢?

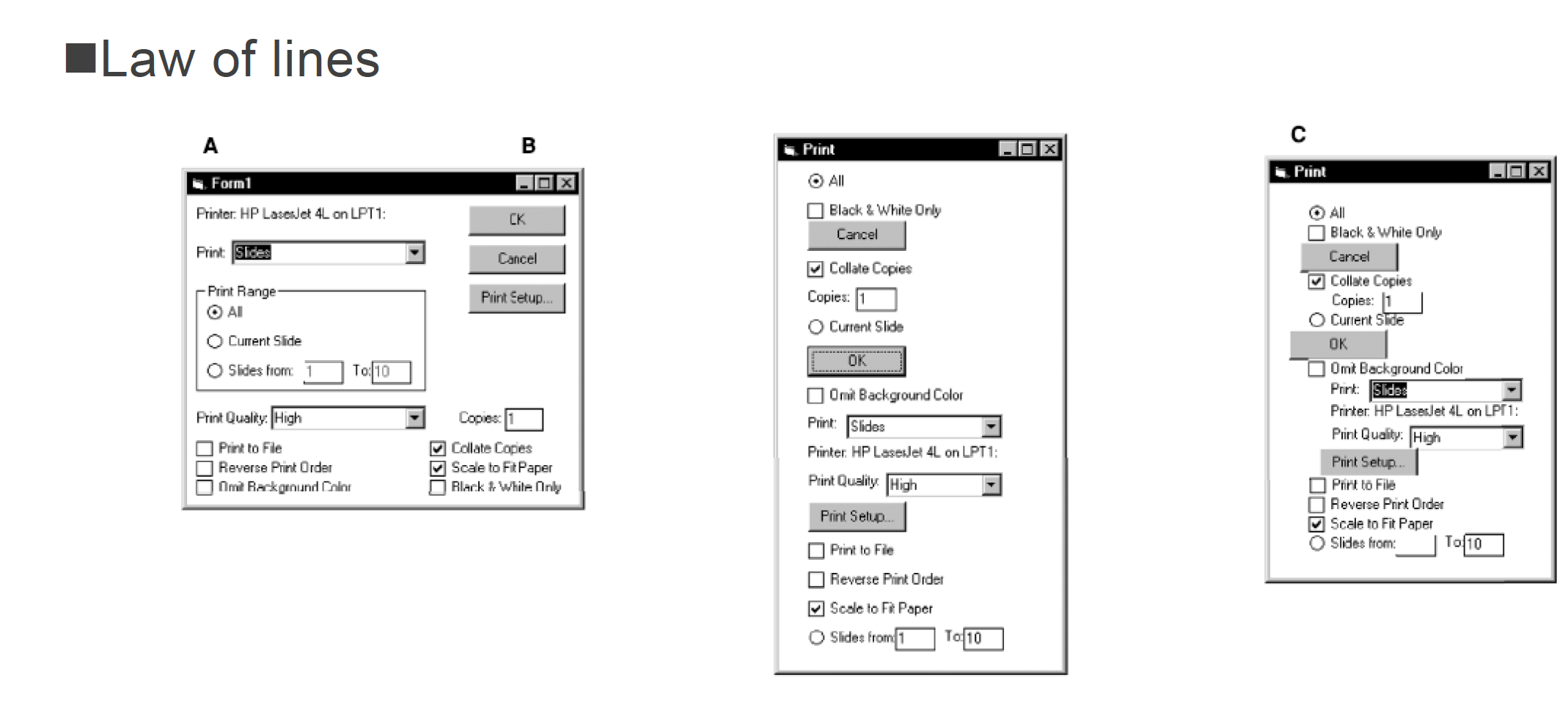
2.1.3. 格式塔心理学与界面感知

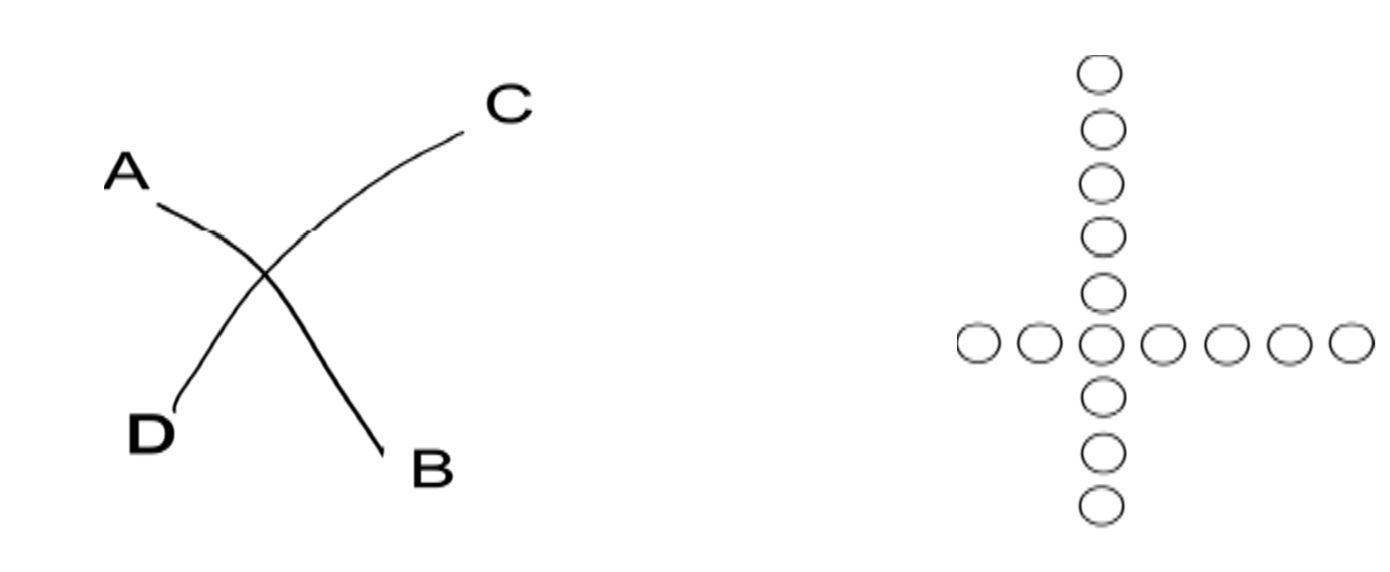
2.1.4. 连续性原则
- 共线或具有相同方向的物体会被组合在一起:将组件对齐,更有助于增强用户的主观感知效果

2.1.5. 对称性原则
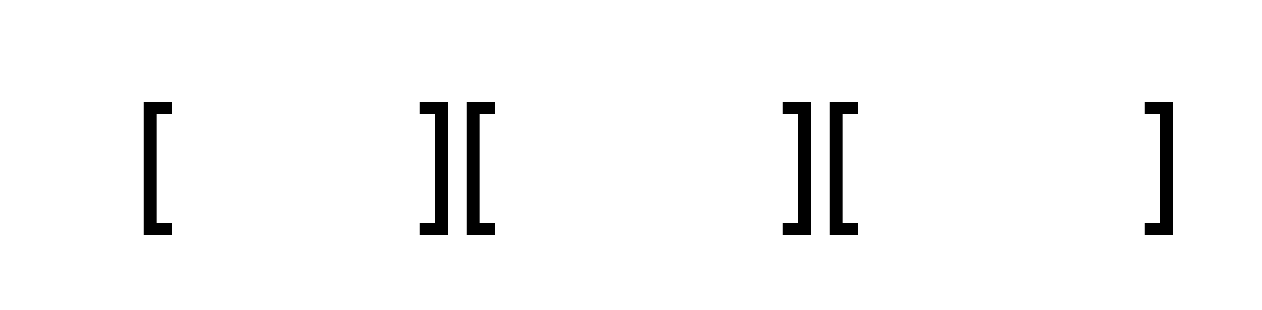
- 相互对称且能够组合为有意义单元的物体会被组合在一起
- 相近性?对称性?

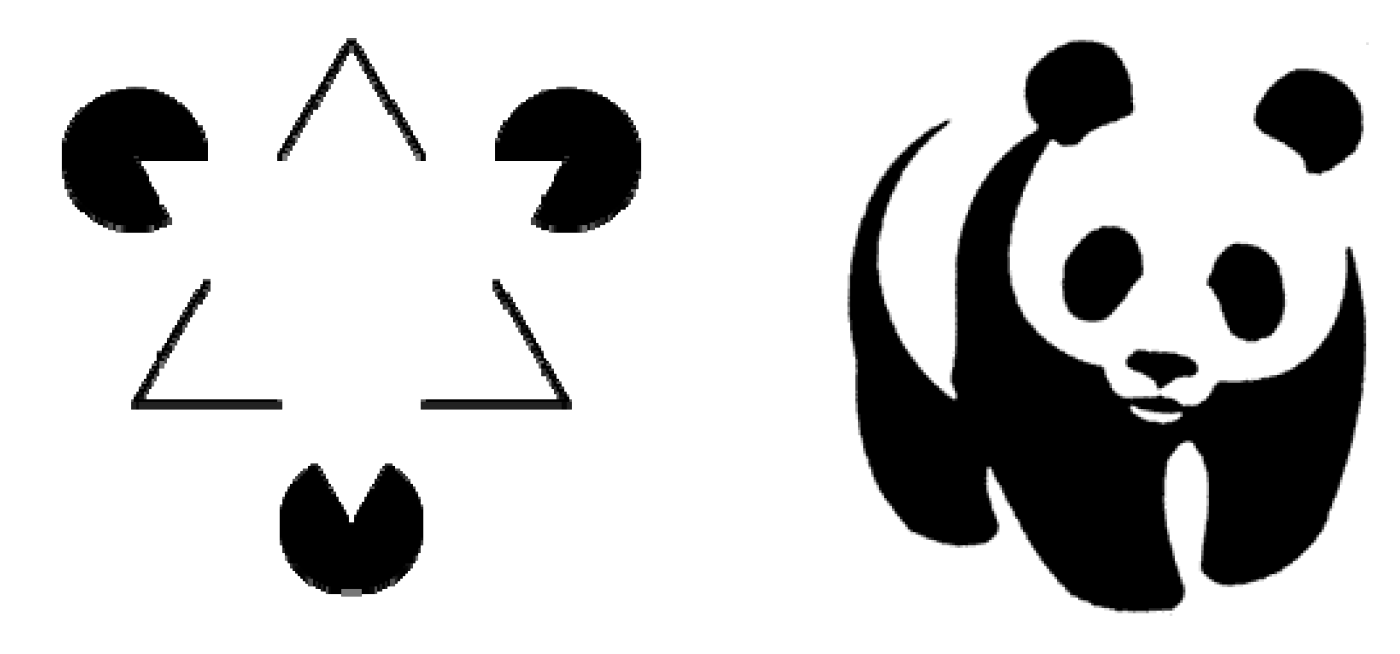
2.1.6. 完整和闭合性原则
- 人们倾向于忽视轮廓的间隙而将其视作一个完整的整体:页面上的空白可帮助实现分组

2.1.7. 前景&背景
- 前景和背景在某些情况下可以互换:“整体区别于局部”

2.1.8. 屏幕格式塔


2.1.9. 文字格式塔

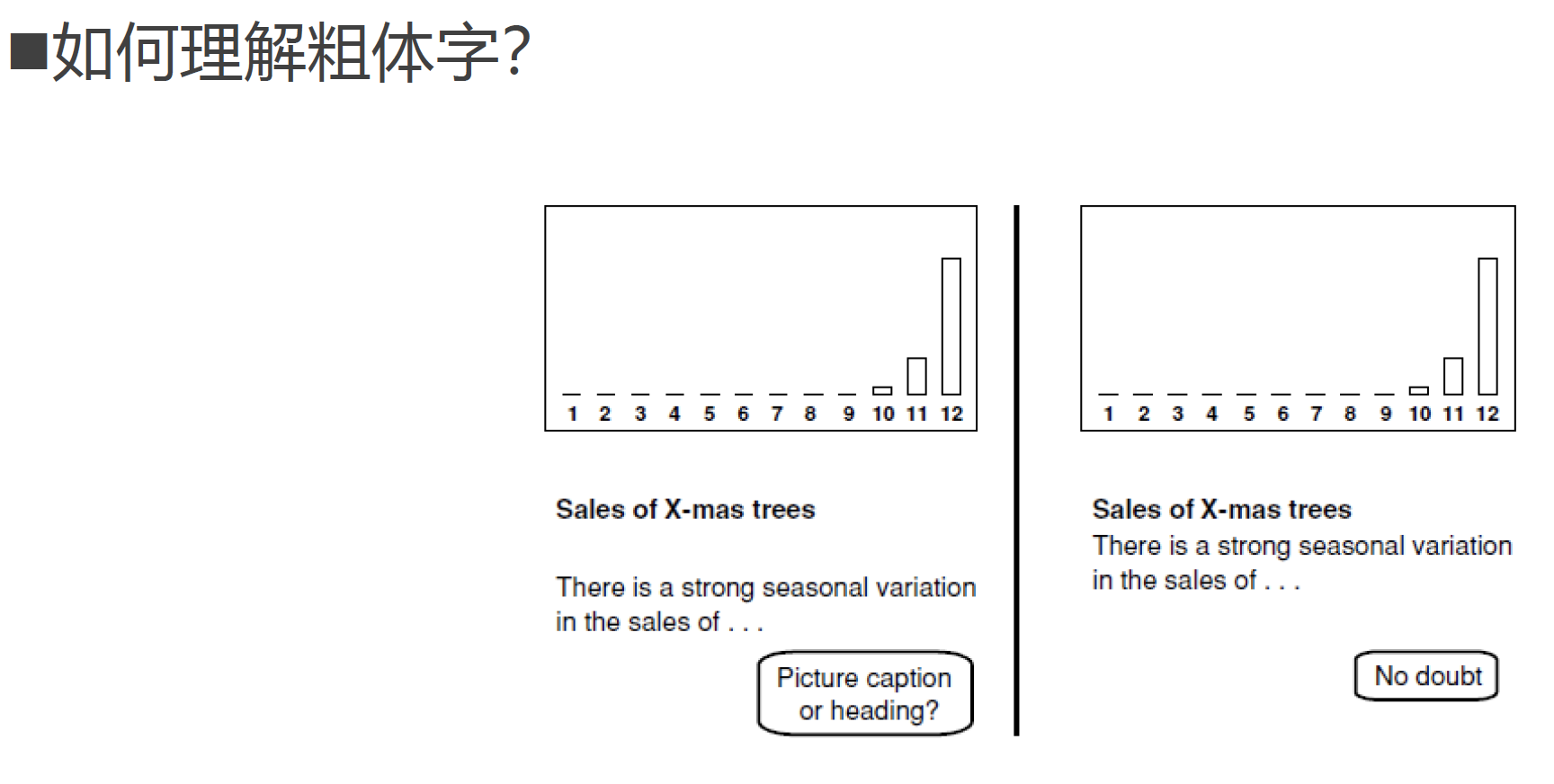
2.1.10. 标题格式塔

2.1.11. 段落格式塔


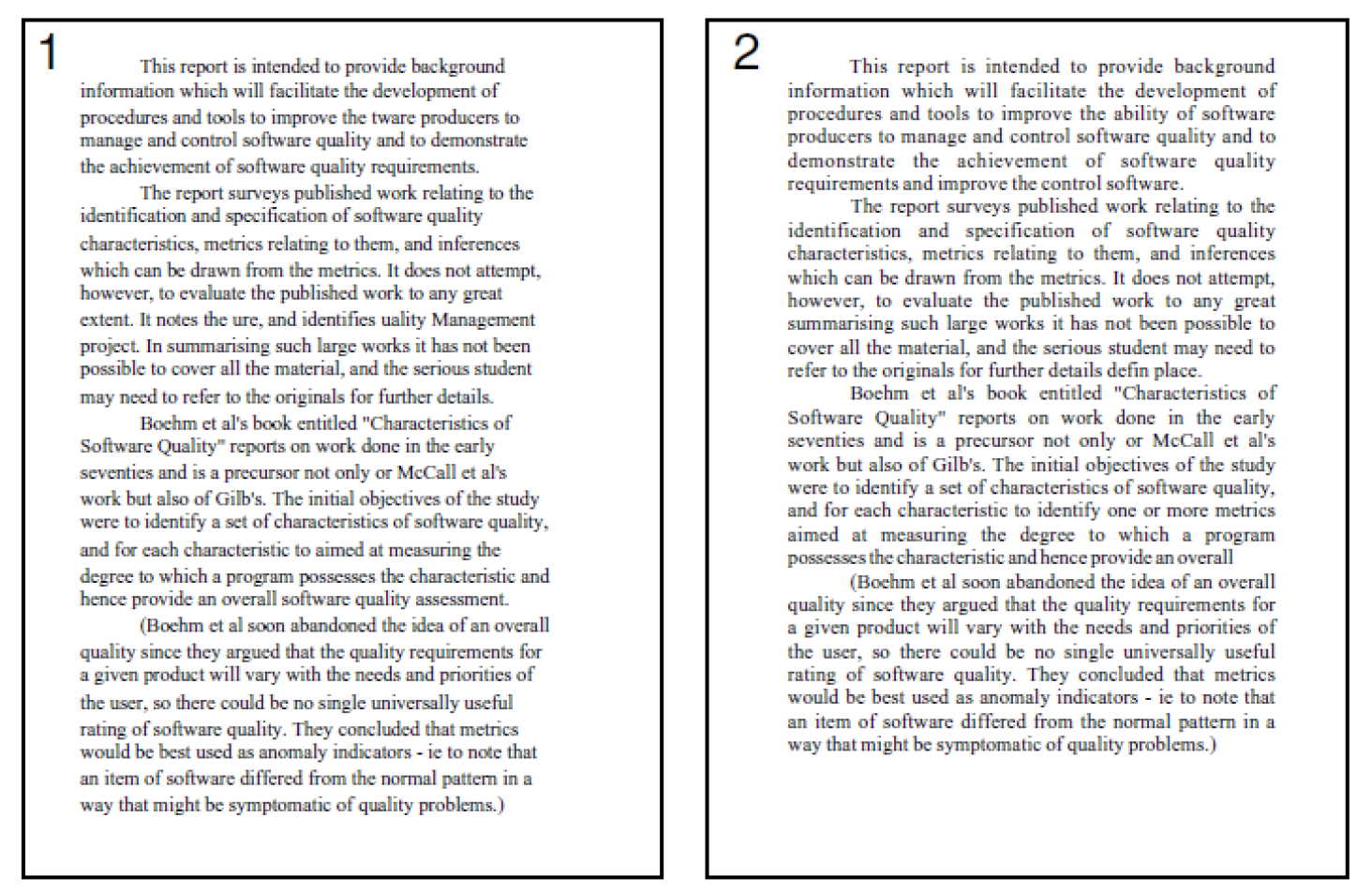
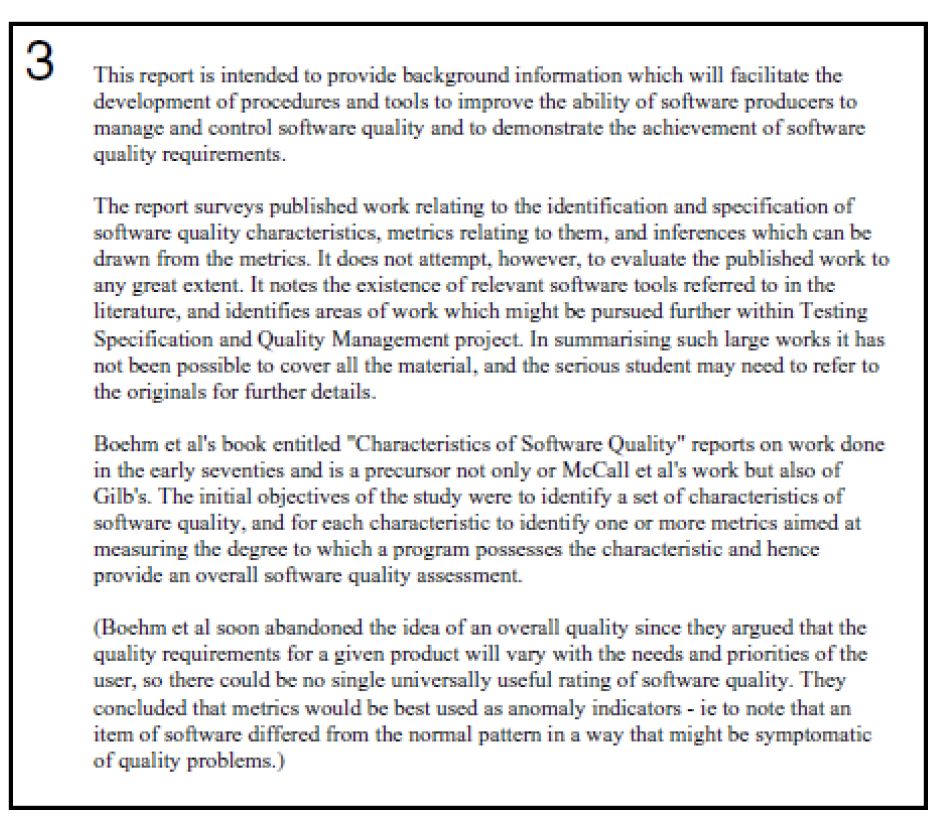
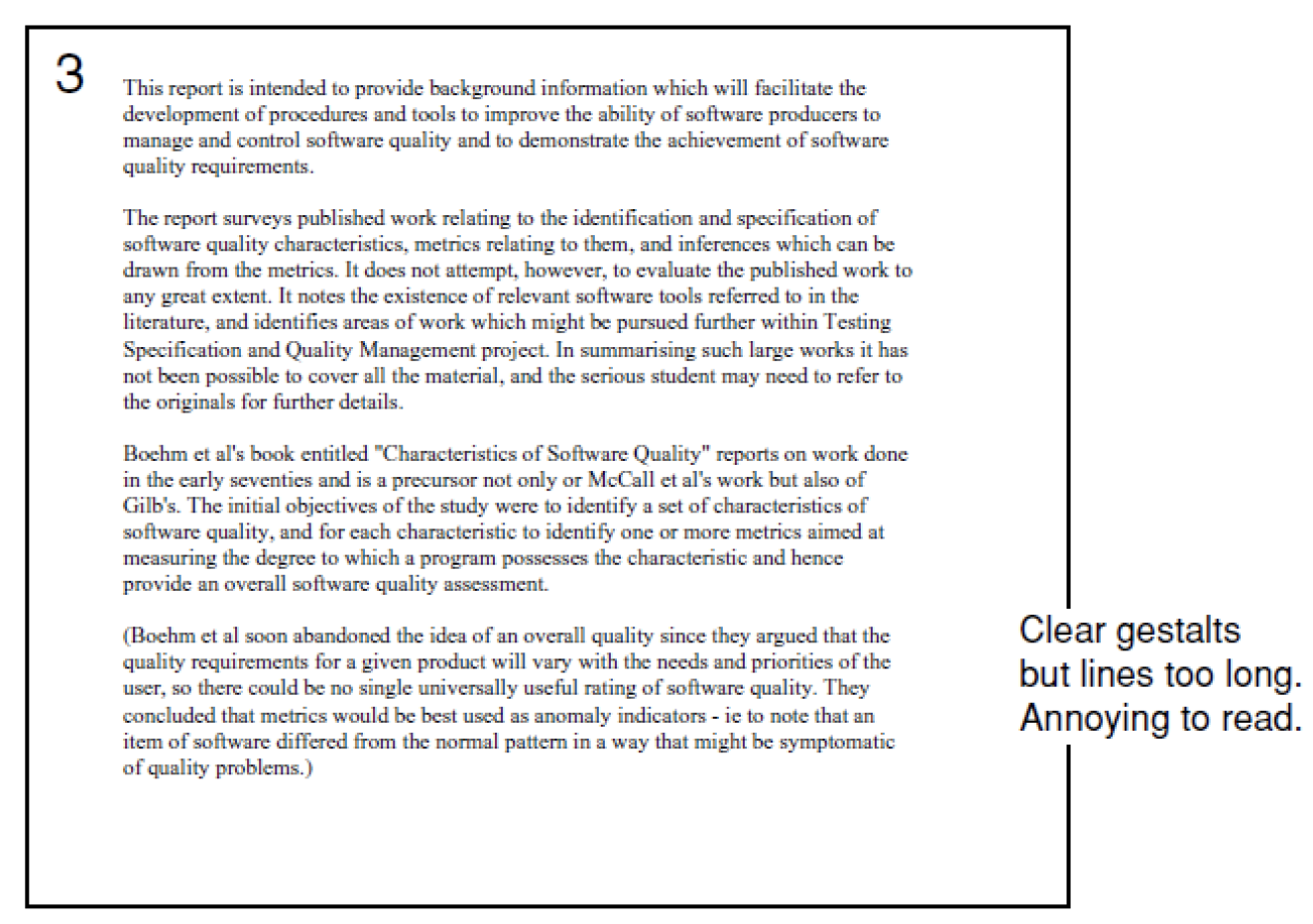
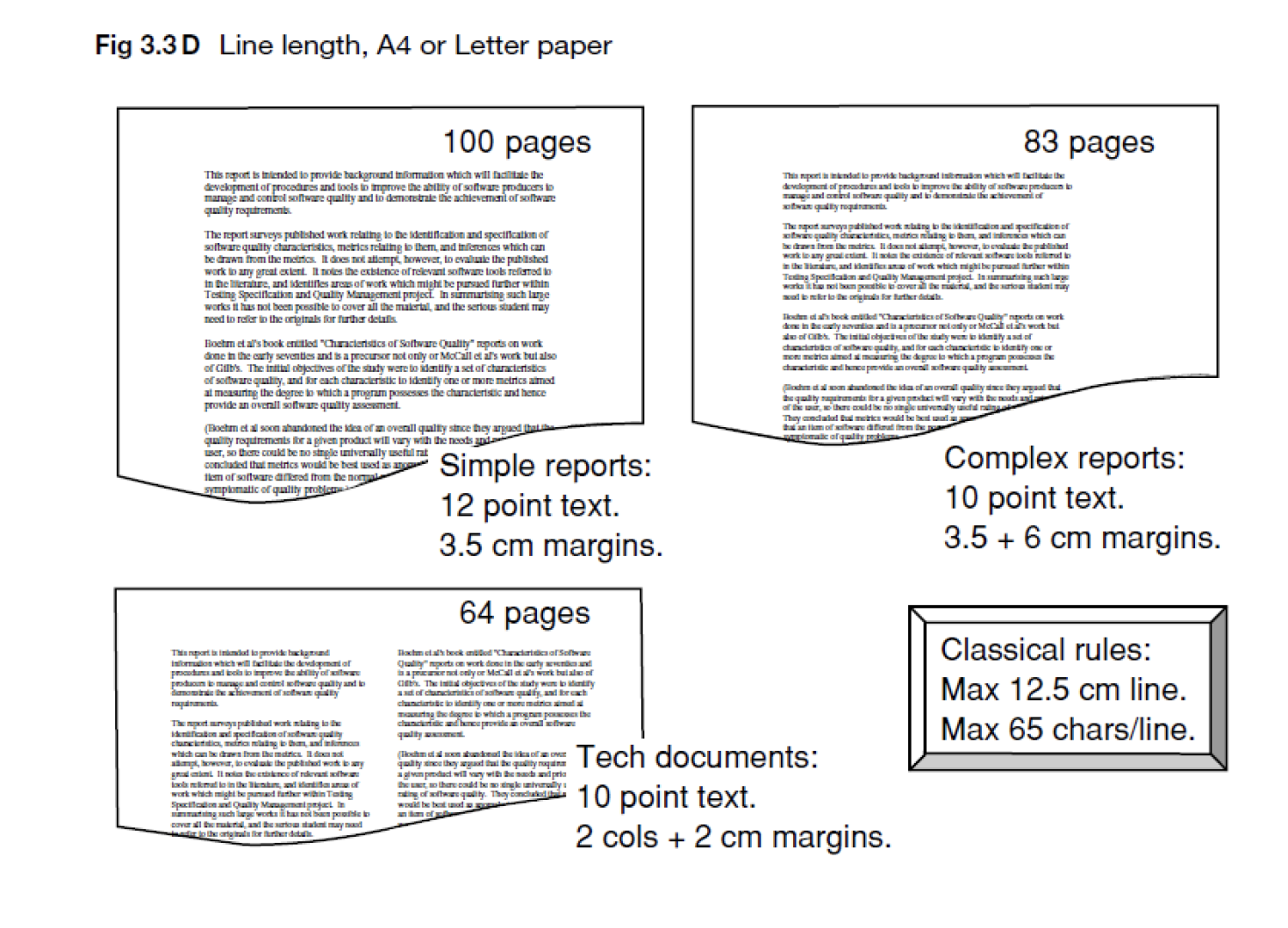
2.1.12. 线的长度/文本宽度
- 回溯Retracing:段落太宽,不容易找到下一行的开始
- 扫视Saccades
- 只有注视能看到内容
- 每隔15~30个字符(依赖于文字难度、阅读技能等)就要停下来注视
- 不成文规定
- line length at most 12.5 cm (5 inches)
- lines at most 65 characters (average, excluding spaces)

2.1.13. 约定

2.1.14. 格式塔心理学反例
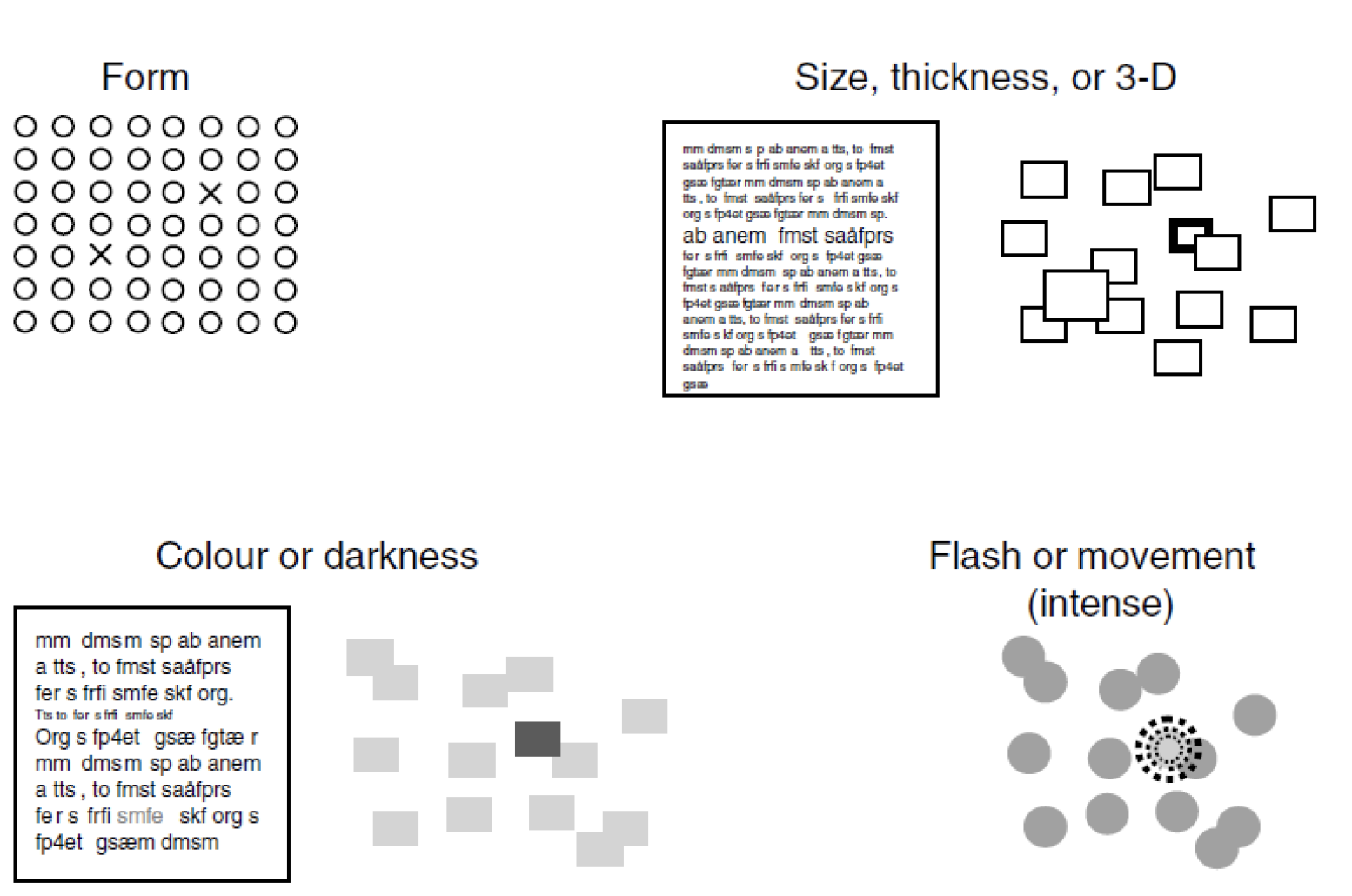
- 对比Constract
- 让重点更突出!

2.1.15. 几种不同形式的对比

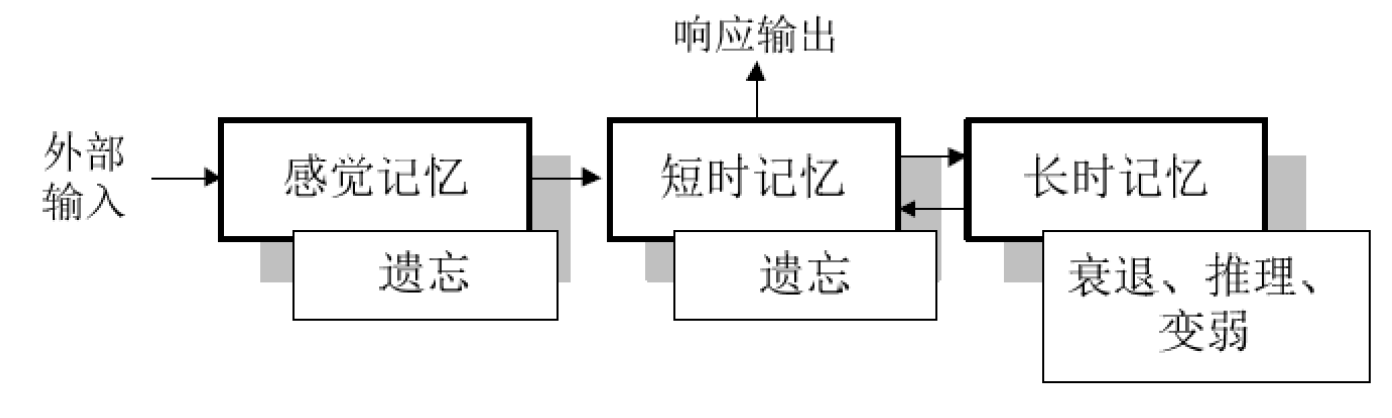
3. 人脑中的记忆结构
- 三个阶段,Atkinson和Shiffrin
- 感觉记忆
- 短时记忆
- 长时记忆
- 三个阶段之间可以进行信息交换

3.1. 关于记忆
- 感觉记忆
- 又称瞬时记忆
- 在人脑中持续约为1秒钟
- 帮助我们把相继出现的一组图片组合成一个连续的图像序列,产生动态的影像信息
- 短时记忆
- 感觉记忆经编码后形成
- 又称工作记忆,约保持30秒
- 储存的是当前正在使用的信息,是信息加工系统的核心,可理解为计算机的内存
- 短时记忆的存储能力约为7±2个信息单元
3.2. 7±2理论vs. 交互式系统设计
- 影响
- 菜单中最多只能有7个选项
- 工具栏上只能显示7个图标
- ……
- 事实
- 浏览菜单和工具栏基于人的识别功能:人们识别事物的能力要远胜于回忆事物的能力
- 界面设计时要尽可能减小对用户的记忆需求,同时可考虑通过将信息放置于一定的上下文中,来减少信息单元的数目
3.3. 长时记忆
- 短时记忆->长时记忆
- 短时记忆中的信息经进一步加工后会变为长时记忆
- 只有与长时记忆区的信息具有某种联系的新信息才能够进入长时记忆
- 长时记忆的信息容量几乎是无限的
- 启发
- 注意使用线索来引导用户完成特定任务
- 在追求独特的创新设计时也应注重结合优秀的交互范型
- 遗忘
- 长时记忆中的信息有时是无法提取
- 不代表长时记忆区的信息丢失了
- 易出错
- “人为错误”被定义为“人未发挥自身所具备的功能而产生的失误,它可能降低交互系统的功能”
- 从表面上看是由于用户的误解、误操作或一时大意
- 大部分交互问题都源于系统设计本身
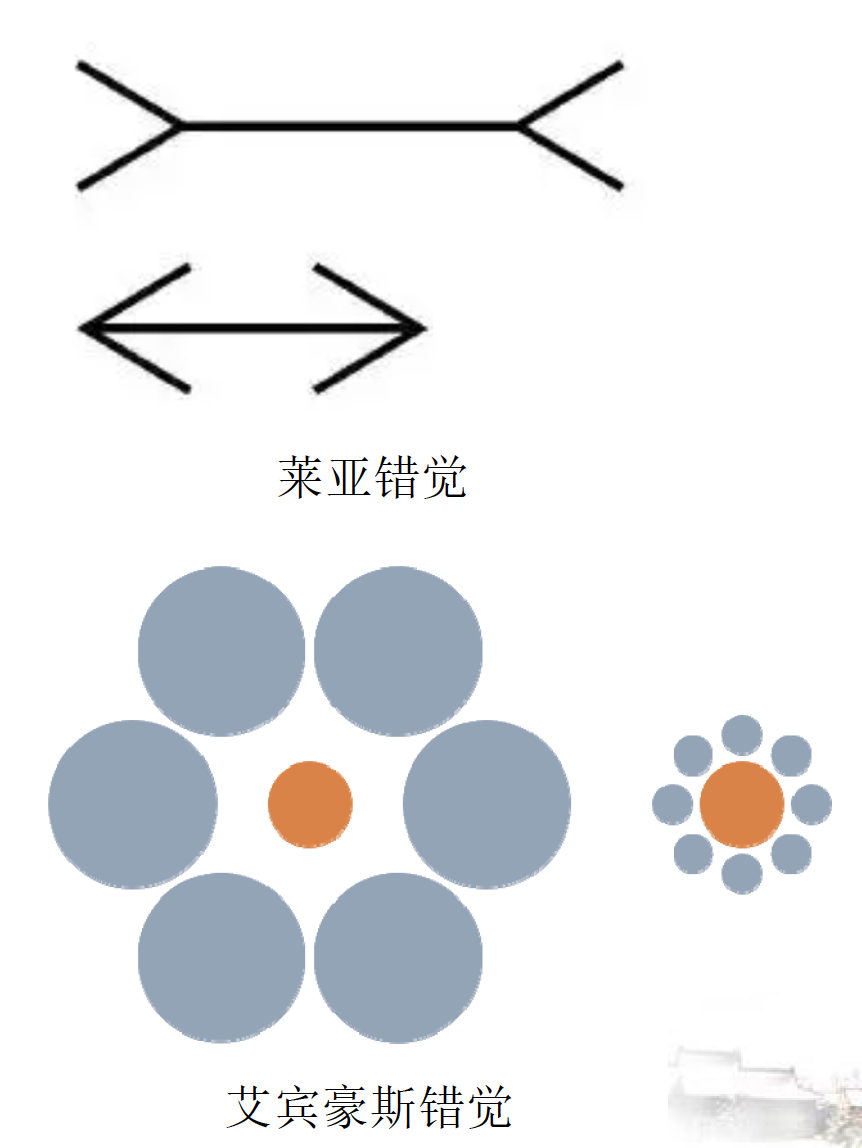
3.4. 视错觉
- 知觉感受的扭曲
- 前后景互换实际上就是视错觉的一种
- 白色三角的例子
- 视错觉是不可避免的
- 启示:对于物体的视觉感知与物体所处的上下文密切相关

3.5. 视觉感知&上下文

- 提示:它的头在左侧,能产奶,上下文信息有助于增强人们的视觉感知
- 期望对感知的影响:红桃和黑桃
- 字母顺序重要吗?
4. 交互范型(Form)
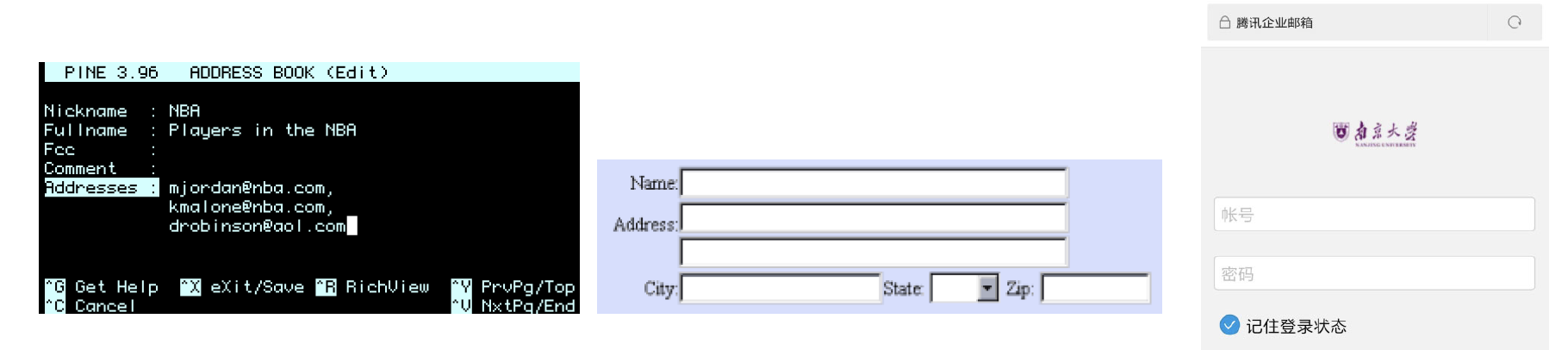
4.1. 命令行交互
- 用户通过在屏幕某个位置上键入特定命令的方式来执行任务:“基于字符的界面(Characterbased Interface)
- 优点
- 专家用户能够快速完成任务;
- 较GUI节约系统资源;
- 可动态配置可操作选项;
- 键盘操作较鼠标操作更加精确;
- 支持用户自定义命令
- 缺点
- 命令语言的掌握对用户的记忆能力提出较高要求;
- 基于回忆的方式(recall memory):没有GUI基于识别的方式(recognition memory)容易使用
- 键盘操作,出错频率较高;
- 要求用户记忆指令的表示方式:与可用性理论所强调的“不应要求用户了解计算机底层的实现细节”相违背。
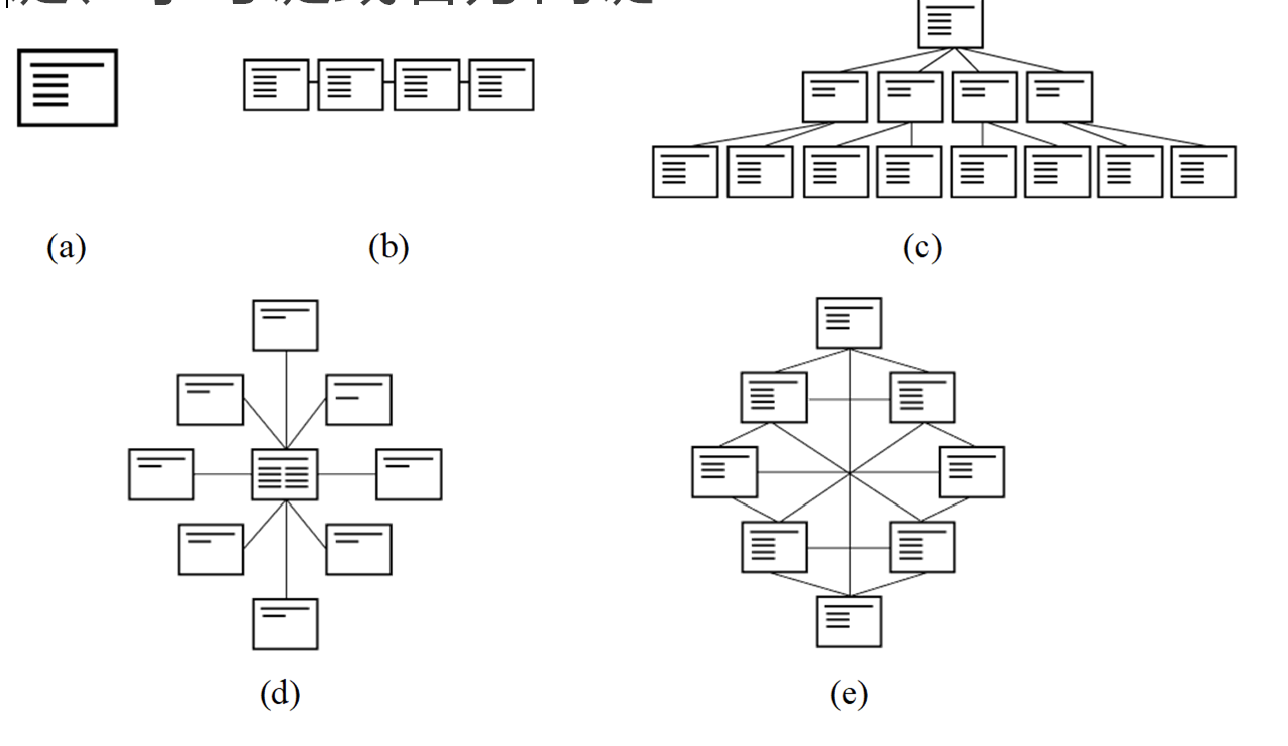
4.2. 菜单驱动界面
- 以一组层次化菜单的方式提供用户可用的功能选项,一个或多个选项的选择可以改变界面的状态
- 通过鼠标、数字键、字母键或者方向键进行选择

- 优点
- 基于识别机制,对记忆的需求较低;
- 具有自解释性;
- 容易纠错;
- 适合新手用户。若提供了较好的快捷键功能,则对于专家用户同样适用。
- 缺点
- 导航方式不够灵活;
- 当菜单规模较大时,导航效率不高;
- 占用屏幕空间,不适合小型显示设备:为节省空间,通常组织为下拉菜单或弹出式菜单;
- 对专家用户而言使用效率不高
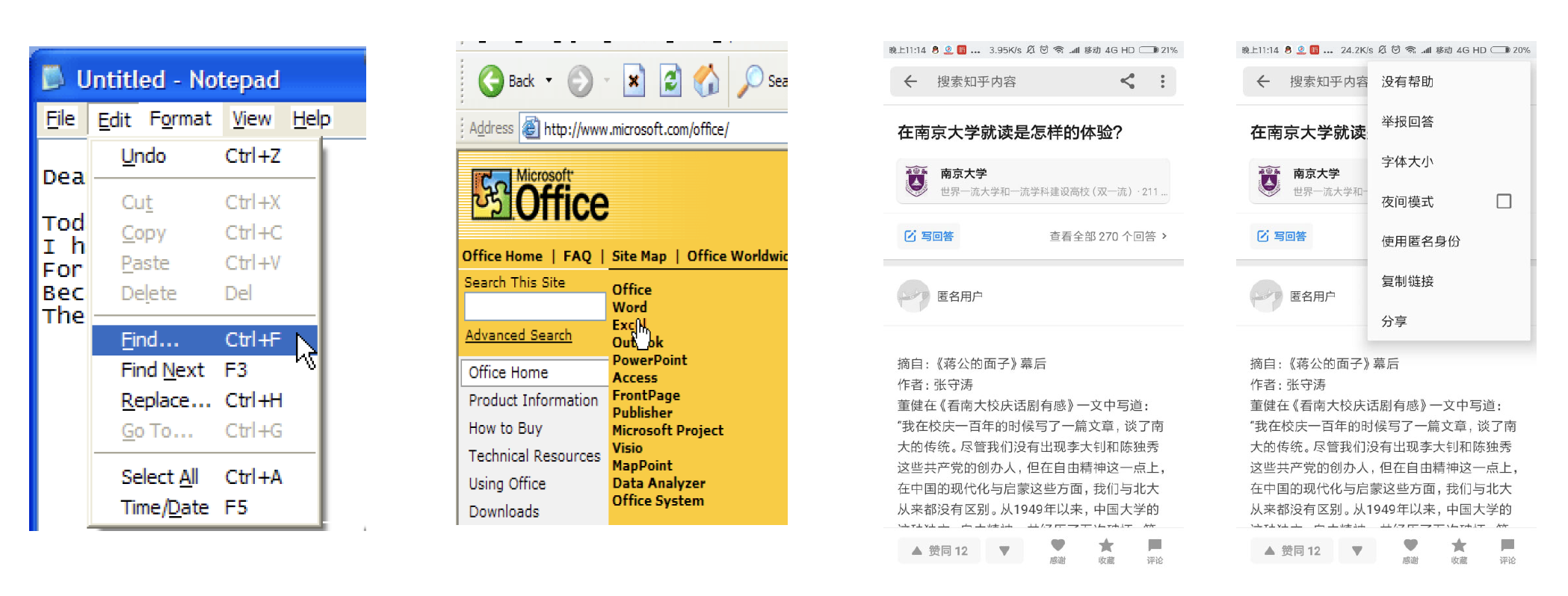
- (1)现代的菜单形式(2)网页上的菜单(3)手机上的菜单

4.3. 基于表格的界面
- 显示给用户的是一个表格,里面有一些需要用户填写的空格
- 优点
- 简化数据输入;
- 只需识别无需学习;
- 特别适合于日常文书处理等需要键入大量数据的工作
- 缺点
- 占用大量屏幕空间;
- 导致业务流程较形式

4.4. 直接操纵
- Ben Shneiderman,1982
- 用户通过在可视化对象上面进行某些操作来达到执行任务的目的
- 展现了真实世界的一种扩展
- 对象和操作一直可见
- 迅速且伴有直观的显示结果的增量操作
- 增量操作可以方便地逆转
4.4.1. 直接操纵的三个阶段
- 自由阶段——指用户执行操作前的屏幕视图;
- 捕获阶段——在用户动作(点击、点击拖拽等)执行过程中屏幕的显示情况;
- 终止阶段——用户动作执行后屏幕的显示情况。
4.4.2. 优点
- 将任务概念可视化,用户可以非常方便地辨别他们;
- 容易学习,适合新手用户;
- 基于识别,对记忆的要求不高,可减少错误发生;
- 支持空间线索,鼓励用户对界面进行探索;
- 可实现对用户操作的快速反馈,具有较高的用户主观满意度。
4.4.3. 缺点
- 实现起来比较困难;
- 对专家用户而言效率不高;
- 不适合小屏幕显示设备;
- 对图形显示性能的需求较高
4.4.4. 直接性演化
- 更少的记忆、更多的识别、更少的键盘和点击、更不易出错、以及更可视的上下文
4.5. 问答界面Wizard
- 通过询问用户一系列问题实现人与计算机的交互
- Web问卷是典型的采用问答方式进行组织的应用
- 应允许用户方便地取消其中一个界面的选项
- 优点
- 对记忆的要求较低;
- 每个界面具有自解释性;
- 将任务流程以简单的线性表示;
- 适合新手用户。
- 缺点
- 要求从用户端获得有效输入;
- 要求用户熟悉界面控制;
- 纠错过程可能比较乏味。
4.6. 隐喻(Metaphor)界面
- 本质:在用户已有知识的基础上建立一组新的知识,实现界面视觉提示和系统功能之间的知觉联系,进而帮助用户从新手用户转变为专家用户
- 优点:直观生动、无需学习
- 局限性
- 不具有可扩展性
- 不同用户对同一事物可能产生不同的联想
- 紧紧地将我们的理念和物理世界束缚在一起
- 寻找恰当的隐喻可能存在困难
4.6.1. 桌面隐喻(桌面演变史)

4.7. 自然语言交互
- 自然语言的模糊性
- The boy hit the dog with the stick.
- 她说她不知道
- 受限于理解技术,当前只能够使用受限的语言与计算机进行交流,Q:还是自然语言吗?
4.8. 其他交互形式
- 虚拟现实交互
- 增强现实/混合现实
- 触觉交互
- 手势/体感交互
- 笔式交互
- 脑机交互
5. 交互框架
5.1. 作用
- 提供理解或定义某种事物的一种结构
- 能够帮助人们结构化设计过程
- 认识设计过程中的主要问题
- 还有助于定义问题所涉及的领域
5.2. 执行/评估活动周期EEC
- 最有影响力的框架
- 定义了活动的四个组成部分
- 目标(Goal) ≠意图(Intention)
- 执行(Execution)
- 客观因素(World)
- 评估(Evaluation)
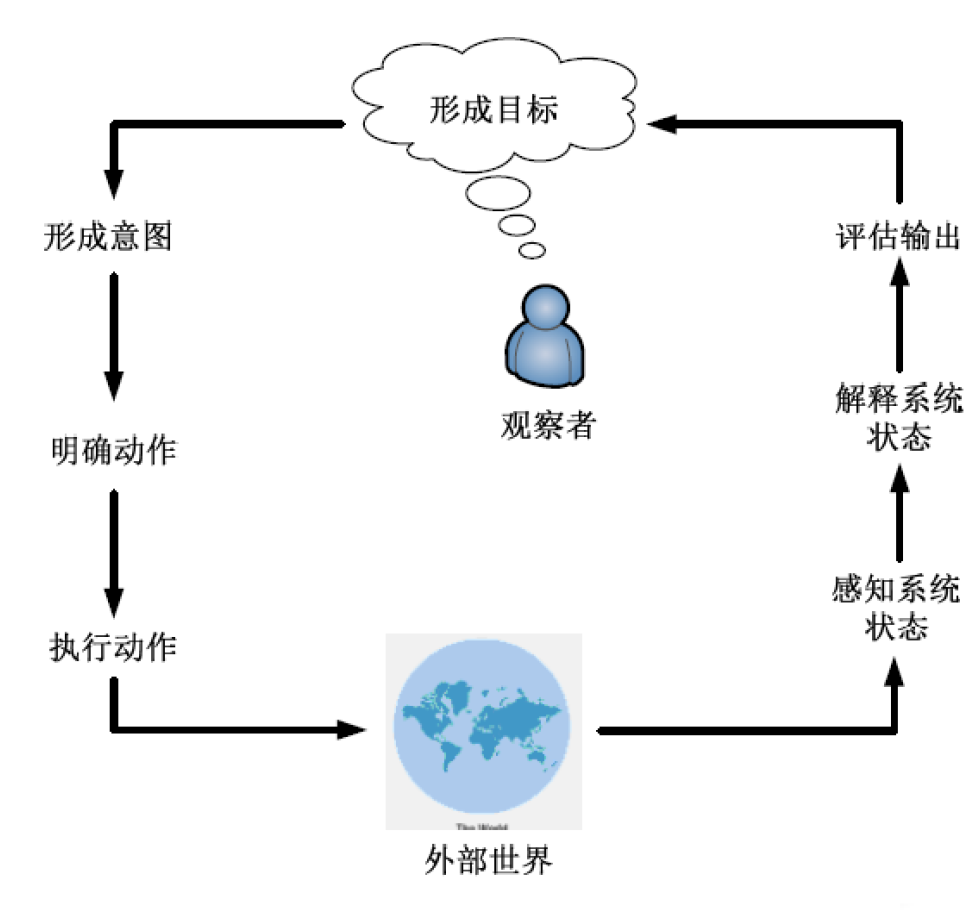
5.3. EEC模型
- 从用户视角探讨人机界面问题
- 共有七个阶段
- 1-4:执行阶段
- 5-7:评估阶段
- 每个循环代表一个动作
- 夜晚看书的例子

5.4. 执行隔阂& 评估隔阂
- EEC模型可解释为什么有些界面的使用存在问题
- 执行隔阂
- 用户为达目标而制定的动作与系统允许的动作之间的差别
- “保存文件” 举例
- 评估隔阂
- 系统状态的实际表现与用户预期之间的差别
- 执行隔阂
- 意义
- 如何才能够使用户简单地确定哪些活动是被允许的
- 如何确定系统是否处于期望的运行状态等问题
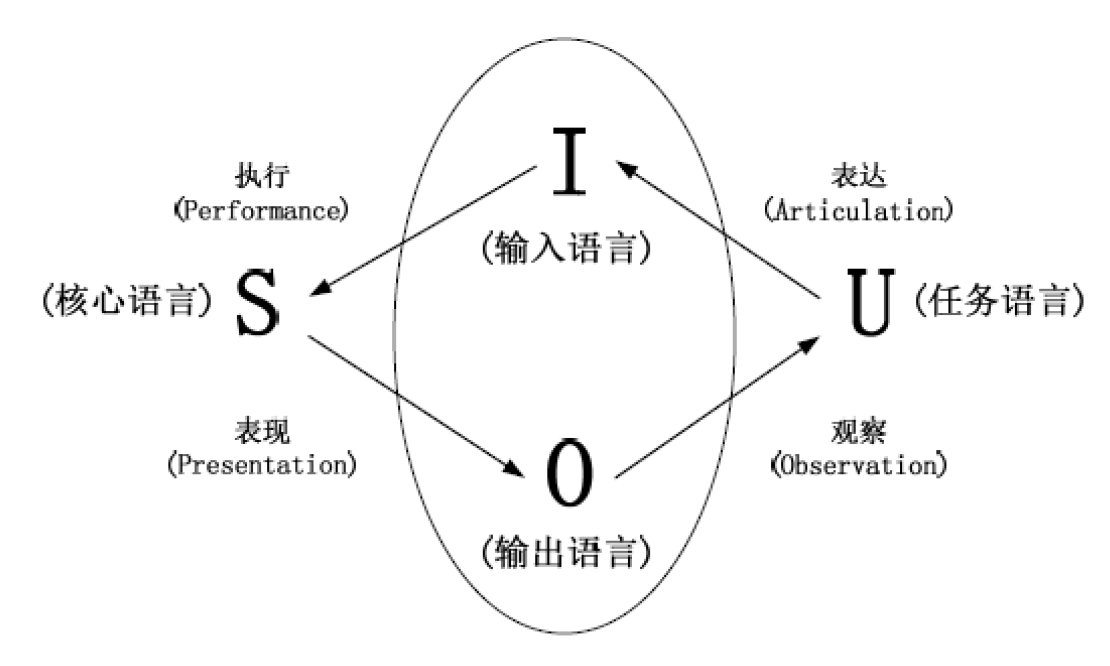
5.5. 扩展EEC模型
- EEC模型不能描述人与系统通过界面进行的通信
- 四个构成部分+四个步骤(翻译过程
- 系统:内核语言
- 用户:任务语言
- 输入:输入语言
- 输出:输出语言
- 执行阶段
- 定义,执行,表现
- 设计人员应保证从输入到系统的翻译是容易的
- 评估阶段:观察

2021-人机交互-Lec-9 人机交互基础知识
https://spricoder.github.io/2022/01/08/2021-human-computer-interaction/2021-human-computer-interaction-Lec-9%20%E4%BA%BA%E6%9C%BA%E4%BA%A4%E4%BA%92%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86/