2021-人机交互-Lec-8 交互式系统的设计
Lec-8 交互式系统设计
1. 设计框架
- 过早地把重点放在小细节、小部件和精细的交互上会妨碍产品的设计
- 先站在一个高层次上关注用户界面和相关行为的整体结构
- 房屋设计举例
- 设计框架
- 定义高层次上的屏幕布局
- 定义产品的工作流、行为和组织
1.1. 定义外形因素和输入方法
- 外形因素
- 设计什么样的产品?
- 高分辨率屏幕上显示的Web应用?
- 轻便、低分辨率、在黑暗和阳光下都能看得见的手机产品?
- 产品的特点和约束对设计提出了什么样的要求(回想一下人物角色和场景剧本)
- 设计什么样的产品?
- 产品输入方法
- 产品与用户互动的形式
- 取决于产品的外形和人物角色的能力和喜好
- 哪种方式或者组合更适合设定的人物角色
1.2. 定义功能和数据元素
- 数据元素:交互产品中的基本主体,如相片、电子邮件、订单
- 功能元素:对数据元素操作的工具以及输入或者放置数据元素的位置
- 举例:智能电话人物角色Vivien,满足其需求的功能元素包括
- 快速拨号键
- 从地址簿中选择联系人
- 从电子邮件、约会项以及备忘录中选取联系人
- 在某些情境下自动拨号键(比如即将到来的约会事项)
1.3. 决定功能组合层次
- 元素分组:更好地在任务中和任务间来帮助促进任务角色的操作流程
- 需考虑的内容
- 哪些元素需要大片的视频区域
- 容器如何组织才能优化工作流
- 哪些元素是被一起使用的等
- 产品平台、屏幕大小、外形尺寸和输入方法的影响
- 容纳对象的容器之间有比较关系或者要放在一起使用,则其应该是相邻的
- 表达一个过程中多个步骤的对象通常也要放在一起,并且遵循一定的次序
1.4. 勾画大致的设计框架
- 最初阶段,界面的视觉化工作应该非常简单。
- 方块图阶段
- 用粗略的方块图来表达并区分每个视图
- 方块图对应窗格、控制部件(如工具栏)
- 为每个方块图添加上标签和注解
- 注意:不要被界面上某个特殊区域的细枝末节分散了精力
1.5. 构建关键情景场景剧本
- 描述了人物角色如何同产品交互
- 这些场景剧本描述了人物角色最频繁使用界面的主要路径
- 重点在任务层
- 举例:电子邮件应用中关键线路的活动主要包括读和写邮件,而不是配置邮件服务器
- 必须在细节上严谨地描述每个主要交互的精确行为,并提供每个主要线路的走查
- 这些场景剧本描述了人物角色最频繁使用界面的主要路径
- 可使用低保真草图序列的故事板
1.6. 通过验证性的场景剧本来检查设计
- 验证性的场景剧本不用具备很多细节:但包含一系列“如果怎样,将怎样”的问题
- 关键线路的变种场景剧本
- 关键途径的替代
- 如果Vivien决定不给Frank打电话,而是发电子邮件
- 关键途径的替代
- 必须使用的场景剧本
- 必须要被执行但又不是经常发生的情况
- 智能电话中如果该手机被二手买卖,则需要删除原用户所有个人信息的功能
- 必须要被执行但又不是经常发生的情况
- 边缘情形使用场景剧本
- 非典型产品具备,但不太常用的功能
- 如Vivien想添加两个同名联系人
- 非典型产品具备,但不太常用的功能
2. 设计中的折衷
2.1. 个性化和配置
- 问题:是否应该让产品具有用户定制功能?
- 个性化
- 人们喜欢改变周围的事物,使之适合自己
- 必须简单易用
- 在用户确定选择之前给他们一个预览的机会
- 必须容易撤销
- 配置
- 移动、添加或者删除持久对象
- 富有经验的用户所期望的
- 包含多种配置形式
2.2. 本地化和国际化
- 国际化
- 指在设计软件时,将软件与特定语言及地区脱钩的过程
- 当移植到不同的语言及地区时,软件本身不用做内部工程上的改变或修正
- 意味着产品有适用于任何地方的“潜力”
- 只需做一次
- 本地化
- 当移植软件时,加上与特定区域设置有关的信息和翻译文件的过程
- 为了更适合于“特定”地方的使用,而另外增添的特色
- 针对不同的区域各做一次
2.3. 审美学与实用性
- 一个漂亮的界面不一定就是一个好的界面!
- 审美与实用的冲突
- 为确保文本的可读性,文本的背景采用较低的对比度
- 复杂而强烈的对比可能获奖,但不实用
- 交互设计角度
- 根据语义和任务因素来进行视觉组织是最重要的
- 视觉美学的重要性稍低
- 换句话说,先实现一个良好的基本布局,然后再在这个基础上进行改进来实现好的美学效果
- 组件之间的空白非常重要
- 组件的对齐会影响界面的可理解性和易用性
- No scrolling necessary to start navigating.
- Standard tool bars and a brief menu for easy navigation.
- An example of a very unattractive site (best viewed online).
- Toyota provides a balanced, attractive Web site.
- Avoid backgrounds that wash out your text.
3. 软件设计中的考虑
- 让软件友好和体贴
3.1. 加快系统的响应时间
- 软件的空闲时间被浪费了
- CPU除了等待,没有做任何事
- 如何利用程序的空闲时间
- 对用户的可能操作作出几个假
- Mac OS X的Spotlight的搜索比Windows搜索效率高
- Mac OS X利用很多空闲时间来索引硬盘
- 需要以全新并更主动的方式来思考软件能够怎样帮助人们实现其目标和任务
3.2. 减轻用户的记忆负担
- 为了能够使用软件来完成某些任务,必须记住两类信息或知识
- 和软件如何操作相关:应当选择哪个命令或操作、文件存在哪个目录中等
- 和该任务所需的领域知识相关:哪些系统函数可以使用,这些函数的参数及返回值是什么
- 好的软件通过回忆用户上次的行为预测用户可能的操作
- 程序可以使用用户以前的设置作为默认值
- 如文档存放目录、窗口位置等
- 程序可以使用用户以前的设置作为默认值
3.3. 减少用户的等待感
- 以某种形式的反馈让用户了解操作进行的进度和状态
- 如进度对话框
- 以渐进方式向用户呈现处理结果
- 分成多个连续的部分来顺序地把结果提供给用户
- 先传输全局概括,再传输细节
- 给用户分配任务,分散用户的注意力
- 减低用户的期望值
3.4. 设计好的出错信息
- 四个简单原则
- 使用清晰的语言来表达,而不要使用难懂的代码
- 使用的语言应当精炼准确,而不是空泛而模糊的
- 对用户解决问题提供建设性的帮助
- 出错信息应当友好,不要威胁或责备用户
4. 交互设计模式
4.1. 模式
- 英国建筑师Christopher Alexander提出
- “模式就是某个情形下某个问题的解决方案”:描述了问题和解决方案,并说明了它成功应用于何处
- 举例
- 问题:当人们有一种选择的时候,总是倾向于进入两边透亮的房子中,离开一边透亮的房子,使其处于闲置状态
- 解决方案:定位每个房间,使得至少在其两边的外部有户外空间。然后,在两边的墙上设置窗户,结果自然光能从多于一个方向照射进来
4.2. 交互设计模式
- 模式在HCI中的应用还处于起步阶段
- 模式捕捉的只是良好设计中不变的特性
- 具体实现,将取决于环境和设计者的创造性
- 模式不是拿来即用的商品,每一次模式的运用都有所不同
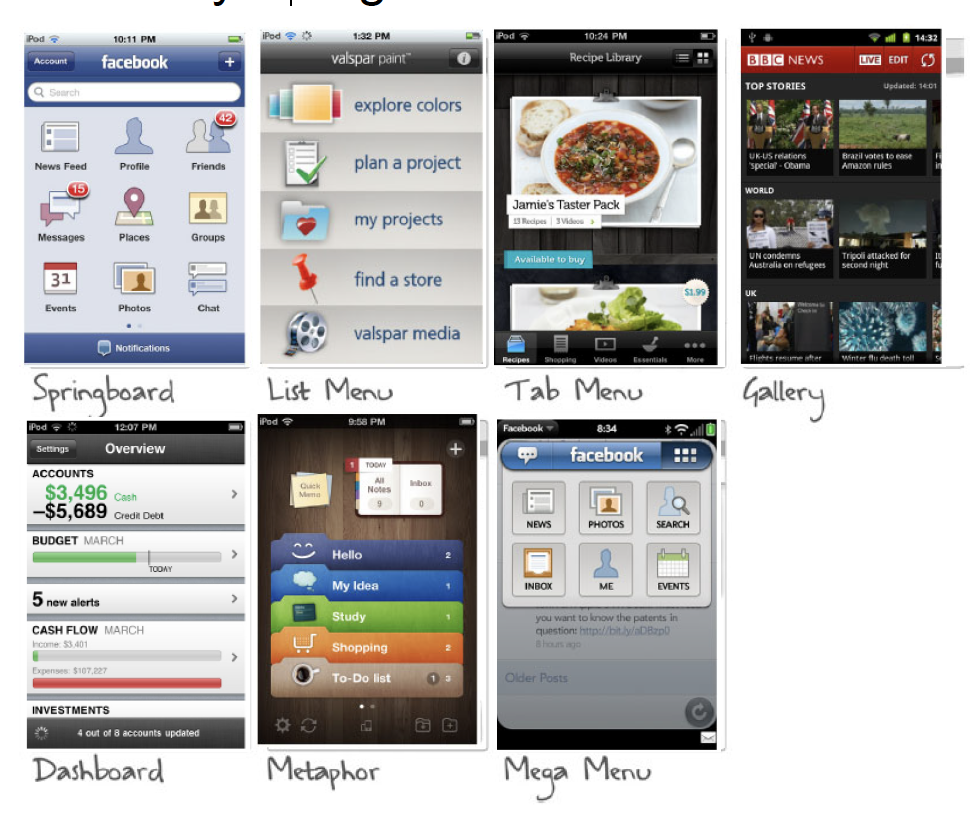
4.3. Primary Navigation Patterns

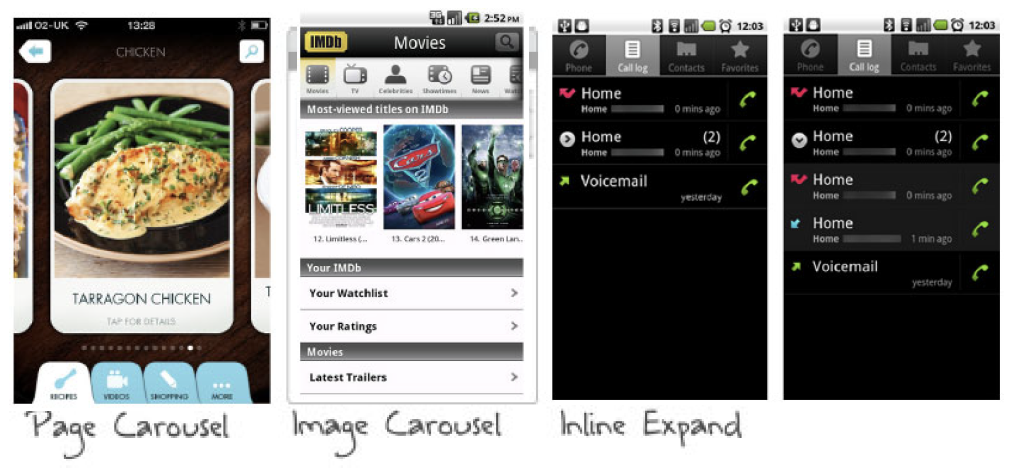
4.4. Secondary Navigation Patterns

- 传统:功能越多,软件越强大,因此就越能获得用户的青睐和喜爱
- 现实:功能越多,越难发现对用户而言真正有价值的功能,同时还可能使遗留代码变得越来越沉重,系统的维护成本越来越高
- 一本书的完成,不在它不能再加入任何内容的时候,而在不能再删去任何内容的时候。
4.5. 5分钟练习:DVD遥控器界面设计

- 简化设计的四策略

4.6. 策略一:删除
- 最明显的简化设计方法:64%的软件功能“从未使用或极少使用”—《Standish Group 2002》
- 删除杂乱的特性
- 可以让设计师专注于把有限的重要问题解决好
- 有助于用户心无旁骛地完成自己的目标
- “把一切难以实现的功能统统抹杀?”
- 避免得到由简单功能叠加起来的毫无特色的产品
- 保证只交付那些真正有价值的功能和内容
4.6.1. 如何删除?
- 关注核心
- 与新增功能相比,客户更关注基本功能的改进
- 影响到用户日常使用体验的功能
- 砍掉残缺功能
- “沉没成本误区”
- “为什么要留着它?”而非“为什么应该去掉它”
- 假如用户想……?
- 目标用户经常会遇到这个问题吗?
- 不要简单地因为客户要求就增加功能
- 要倾听客户的意见,但绝不能盲从
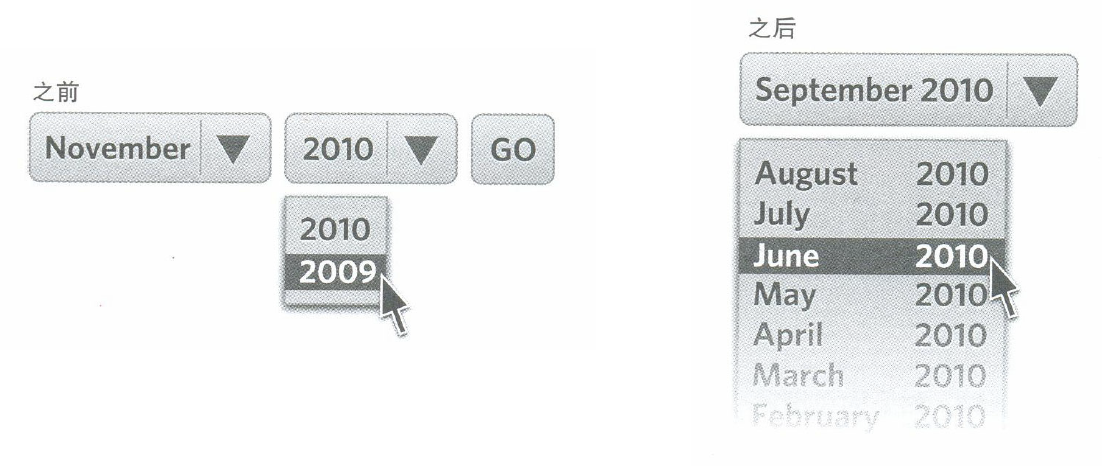
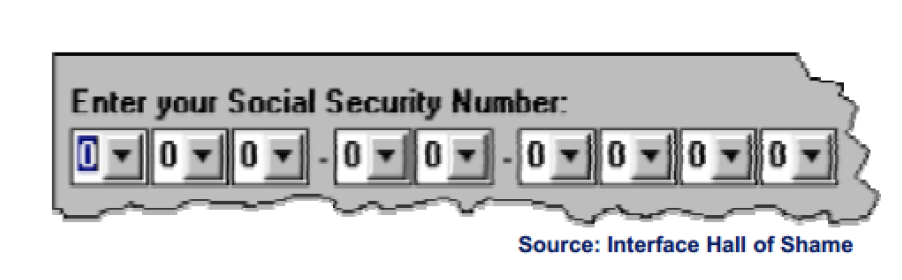
4.6.2. 删除错误
- 银行对账单查询
- 可以查询特定时间段的账单信息
- 对于时间段的选择方式应如何设计?

- 选择比键入更优?

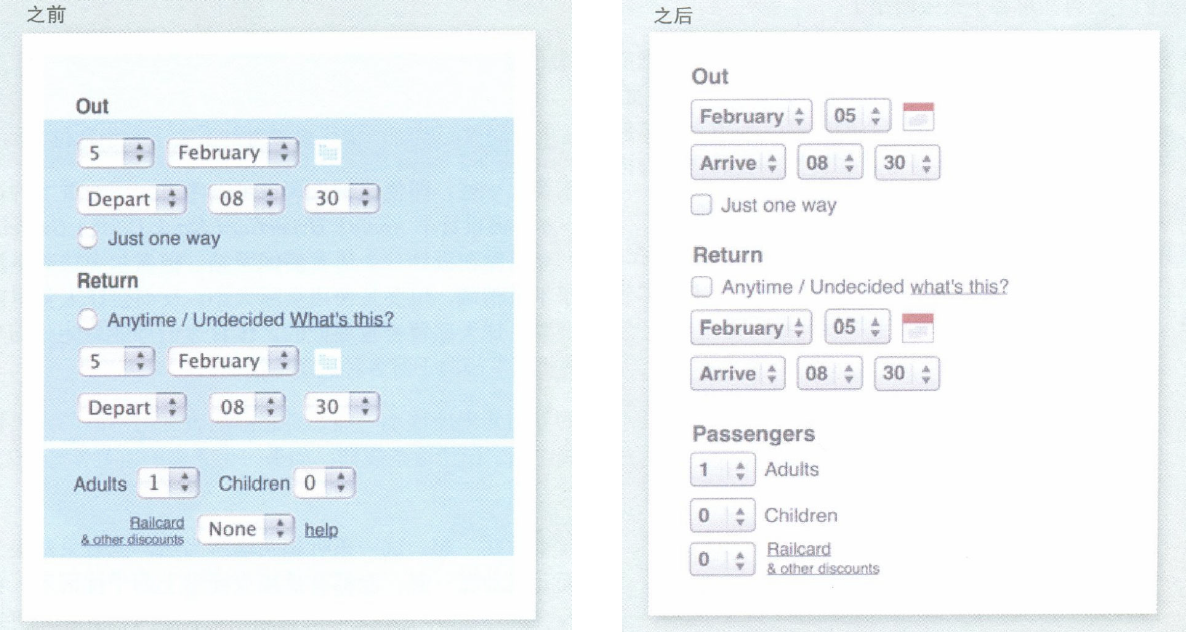
4.6.3. 删除视觉混乱
- 减少用户必须处理的信息,集中注意力在真正重要的内容上
- 让“数据墨水率”越来越高
- 方法
- 使用空白或轻微背景来划分页面,不要使用线条
- 尽可能少使用强调,仅加粗就可以了
- 别使用粗黑线,匀称、浅色的线更好
- 控制信息的层次,标题、子标题、正文
- 减少元素大小的变化
- 减少元素形状的变化
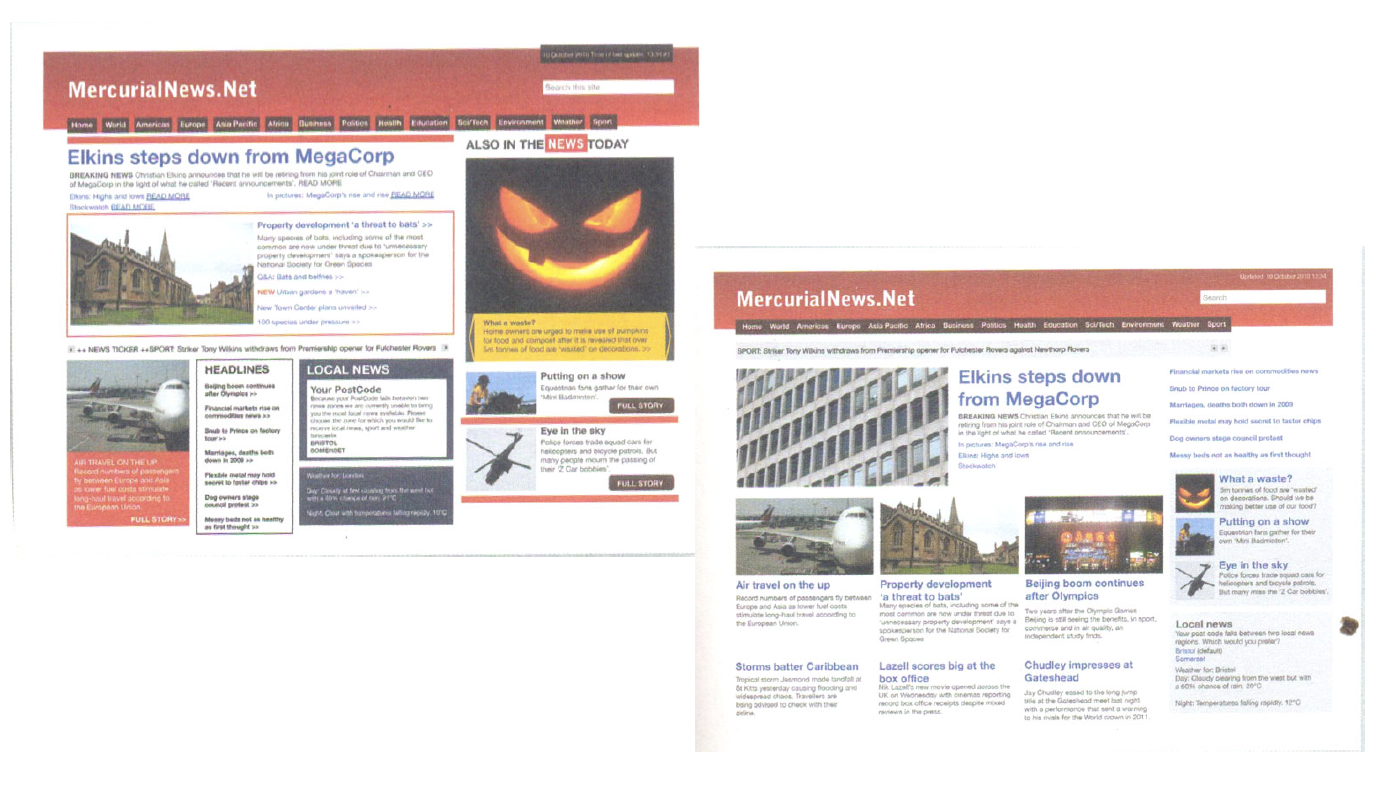
4.6.4. Web设计举例

4.6.5. 删减文字
- 删除不必要内容可以让读者对自己看到的内容更有自信
- 删除引见性文字:“欢迎光临我们的网站,我们希望您心情愉快……”
- 删除不必要的说明:“填写完这些字段后,请按提交按钮把申请提交给我们”
- 删除繁琐的解释:“产品搜索:回答几个简单的问题,即可帮您找到合适的产品”
- 使用描述性链接:“单击这里”或“更多内容”
4.6.6. 精简句子
- 让文字变得更加简洁、清晰、有说服力
- 请注意这一点,尽管Chrome同时被Mac和Windows操作系统所支持,但为了确保您的浏览体验最佳,我们还是建议本站点的所有用户使用到目前为止最新版本的Firefox浏览器。(69个字)
- 为保证最佳效果,请使用最新版的Firefox。本站也支持Mac和Windows平台下的Chrome。(31个字)
4.6.7. 不要删减过多
- 东京的苹果专卖店:没有按钮的电梯
- 人们希望自己能够掌控局面
- 让人们能够控制结果
- 足够多的控制可以让他们消除因基本需求得不到满足而引发的焦虑
- 但要避免控制太多导致他们因选择而浪费时间
- Question:这源于哪条启发式规则?
- 回忆:十条启发式规则
- 系统状态的可见度
- 系统和现实世界的吻合
- 用户享有控制权和自主权
- 一致性和标准化
- 避免出错
- 依赖识别而非记忆
- 使用的灵活性和高效性
- 审美感和最小化设计
- 帮助用户识别、诊断和恢复错误
- 帮助和文档
4.7. 策略二:组织
- 最快捷的简化设计方式
- 分块
- 用户界面设计离不开分块
- “7±2法则”
- 名词:可以按字母表、时间或空间顺序排列的清单,Question: 请分别举例
- 动词:围绕行为进行组织,人们希望按照某种特定的步骤做事
- 确定清晰的分类标准:建议多找一些用户,询问他们的分类标准
4.7.1. 利用不可见的网格来对齐界面元素
- 布局对于设计能否让用户感觉简单十分重要

4.7.2. 大小和位置
- 重要的元素要大一些,不太重要的界面元素应该小一些
- 规则:如果一个元素的重要性为1/2,那就把它的大小做成1/4
- 把相似元素放在一起
- 如导航、图标、按钮等
- 让用户的注意力更集中
4.7.3. 感知分层
- 眯起眼睛观察屏幕,看是否能区分不同的层

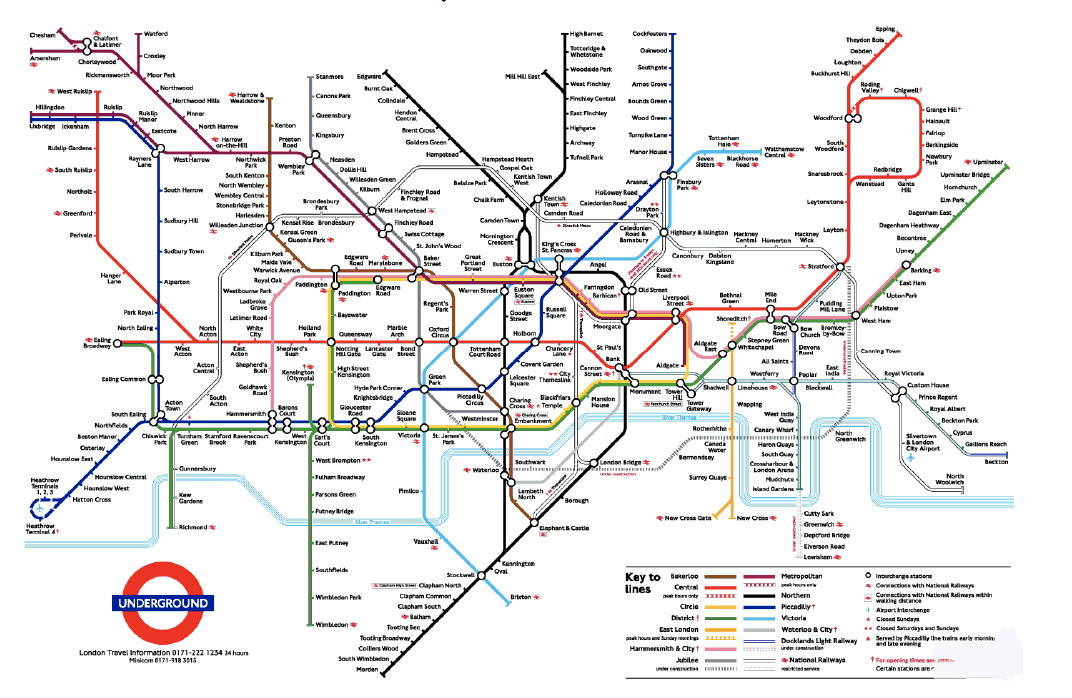
4.7.4. 期望路径
- 在描述用户使用软件的路径时,千万不要被自己规划图中清晰的线条和整洁的布局所迷惑
4.8. 策略三:隐藏
- 隐藏是一种低成本的简化方案
- 用户不会因不常用的功能分散注意力
- 可作为删除不必要功能的开始
- 必须仔细权衡要隐藏哪些功能
- 隐藏什么
- 主流用户很少使用,但自身需要更新的功能
- 事关细节(对服务器进行配置或设计邮件签名)
- 选项和偏好(修改绘图应用的单位)
- 特定于地区的信息(如时间和日期需频繁自动更新的信息)
4.8.1. 自定义
- 是否应该给用户自己选择的权利?
- 自定义可能是一件非常耗费时间的事,且要求对软件中各种各样的功能了如指掌
- 流用户感兴趣的是展示自己的个性:如将桌面换成××的照片,而不是重新设计用户界面
- 如果自定义的工具很简单,还是有价值的
- 如Facebook中的个人简介
- 一般来说,不应该让用户去自定义他们的软件
- 自动定制?如MS Office2000的“自适应菜单”
4.8.2. 渐进展示
- 隐藏精确的控制部件
- 一项功能包含少数核心的供主流用户使用的控制部件,另有一些为专家级用户准备的扩展性的精确的控制部件
- 如“保存对话框”的核心功能有哪些?
- 比自定义的效果更好
- 自动保存用户的选择
- “核心功能加扩展功能”模式
- 对于用户期望的功能,要在正确的环境下给出明确的提示
4.8.3. 适时出现
- 《纽约时报》
- 过分强调隐藏功能(如为每个词加上超链接)会导致混乱
- 成功的隐藏
- 尽可能彻底地隐藏所有需要隐藏的功能
- 在合适的时机、合适的位置上显示相应功能
4.8.4. 让功能易于发现
- 怎样介绍被隐藏在幕后的附件项?
- 为隐藏功能打上标签:更多,高级
- 把标签放在哪里比把标签做多大重要得多
- 用户关注点
- 用户在遇到问题的时候,过于关注屏幕上问题区域就算标签再大,放在用户关注点之外,用户也看不到
- 《纽约时报的例子》
4.9. 策略四:转移
- 被精简掉的按钮全部通过电视屏幕上的菜单来管理
- 遥控器使用起来非常方便:用户需熟悉和记住的按钮只有几个,不会按错
- 利用电视屏幕比在遥控器上增加液晶面板便宜得多:如何把屏幕菜单设计得简单易用是个挑战
4.9.1. 在设备之间转移
- RunKeeper应用的例子
- 功能:记录用户跑步的路线
- 收集记录跑步数据很简单:但小屏幕难以显示所记录的与一次跑步有关的所有信息
- RunKeeper网站适合输入数据,且能够很容易地查看各种细节信息
- 利用两个平台的优势,各司其职
- 按时间段手机信息:手机
- 查看相应时间:网站
- 部分功能具有微小的不同
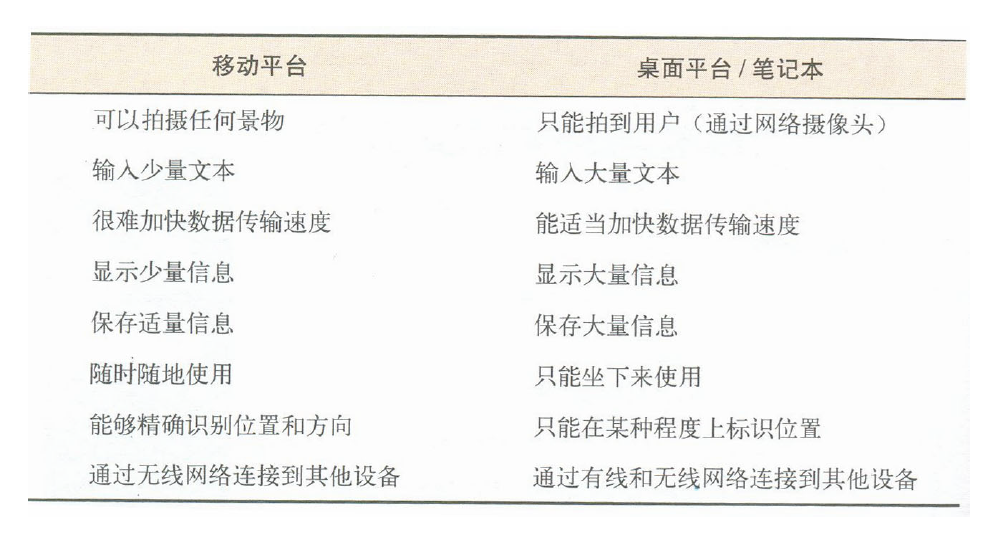
4.9.2. 移动平台与桌面平台
- 有时候,把某项任务的某些内容(如输入信息)转移到不同的平台上可能是一种更好的选择

4.9.3. 向用户转移
- 如何设计旅行规划程序?
- 旅行规划就是规划时间和空间
- 请用户在地图上选择心仪的地点
- 看到在每个地方能待多久,把选定地点放在预订行程中,且可对旅行顺序进行重排
- 同时提供旅行时间、就餐和住宿等信息
- 结果
- 没有上线
- 限制太多,且不断评判用户的规划
4.9.4. 改进:把复杂的工作留给用户
- 让用户创建文件夹并自由命名
- 可以向文件夹中放任何东西
- “10英镑以下”“雨天”
- 每个用户都能做出适合自己的规划
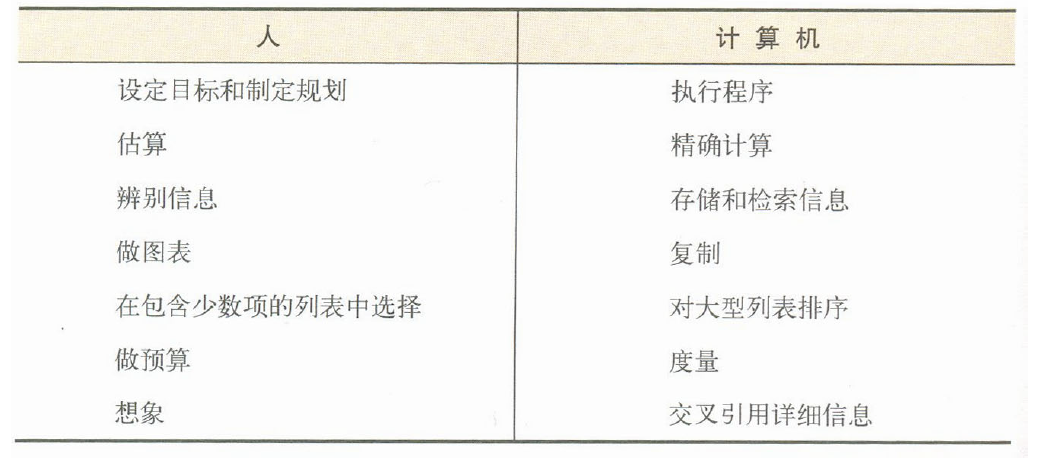
4.9.5. 用户擅长的事情
- 让用户感觉简单的一个重要前提
- 搞清楚把什么工作交给计算机,把什么工作留给用户

4.9.6. 菜刀与钢琴
- 简单界面的最高境界,应该是专家和主流用户都会感觉非常好用
- 菜刀
- 没下过厨房的人
- 专家的技术把它变成了专家级的工具
- 简单的原因:专家和主流用户可以分别设置自己不同的目标
- 这类界面可能并不适合中级用户:解释了为什么会有打蛋器
4.9.7. 简化设计策略的组合
- 删除不必要的组织要提供的隐藏非核心的转移……?
5. 课堂练习
- 网站可用性测试
- 请在www.nju.edu.cn网站查询:南京大学地理科学类考生2014年入学的住宿费标准是一年多少元?
- 请使用“边做边说”的方法
- 中途可随时放弃
- 如超过10分钟仍未找到,可跳过,并继续下一任务
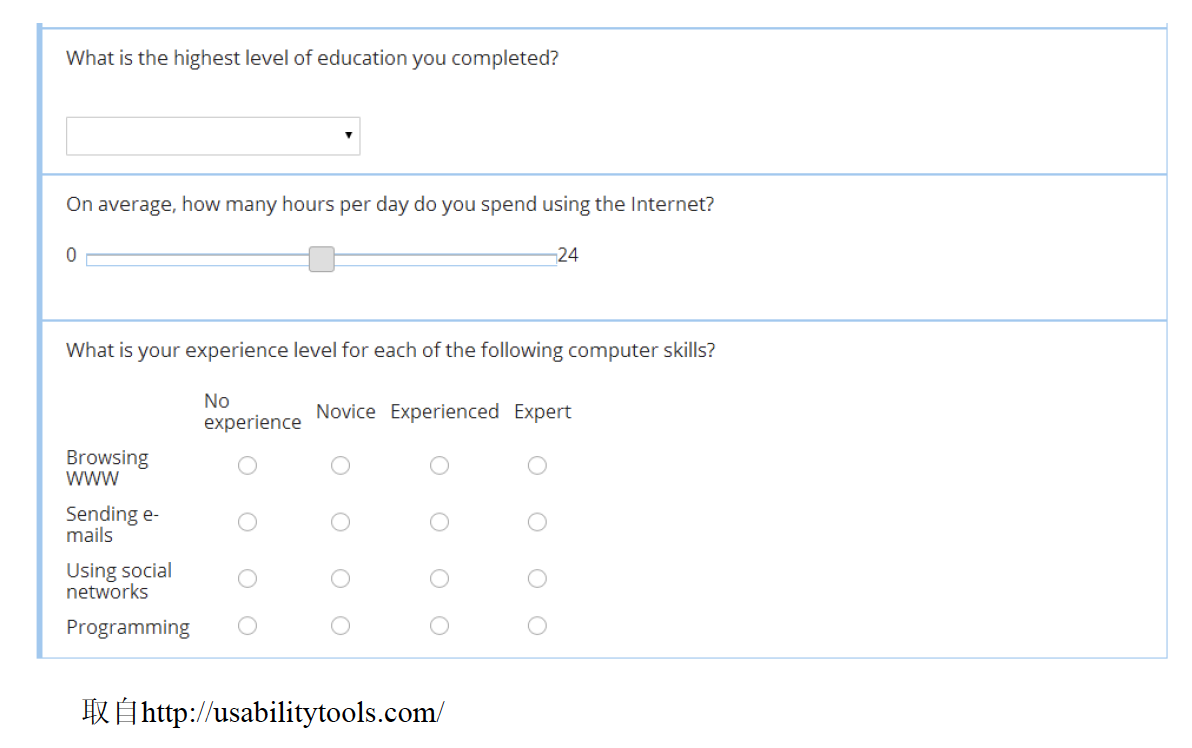
5.1. 实验前问卷


5.2. 任务结束后回答
- 问题的难易程度:0-7
- 你对该网站的印象是下列哪一种?(可多选)
- Interesting
- Chaotic
- Confusing
- Convenient
- Attractive
- Boring
- Unattractive
- Organized
5.3. 卡片分类Card Sorting
- 设计中的挑战
- 让用户找到他们需要的信息
- 解决方案:卡片分类
- 实验中,参与者需要对事物进行分类
- 物体Objects
- 照片Photos
- 词语Words
- 但是设计中我们关注的是问题的领域
- 概念
- 术语
- 关系
5.3.1. 卡片分类的优点
- 一种代价较小的关于问题域的用户观点的研究
- 当待分类项数量较多时,较可用性测试更高效
- 既可用做定性研究,也可用作定量研究
- 定性:人数少,典型的使用一对一的纸质卡片
- 定量:通常最少15个参与者,以一对多的方式进行,纸质卡片或在线分类
- 尽管主要被用作导航研究,也可以用于布局研究:如哪些界面元素应该放置在一起
5.3.2. 卡片内容
- 对导航
- 内容标题,活动/任务名称
- 通常来讲是任何可能出现在页面或应用菜单上的内容
- 对表格/页面设计:数据项或元素
- 对研究:问题域的概念、任务或目标
5.4. 术语
- 术语应该来源于用户
- 现场研究
- Exploratory card sorts(大部分从空白卡片开始)
- 项目名称
- 尽可能使用简短的,常用的词汇
- 名称应该是可辨别的(即没有歧义的)
- 不是不明原因的品牌名称
- 分组名称
- 避免抽象或模糊的名称,如“tool”、“toolbox”、“services”
- 避免包罗万象的名称,如“general”,“miscellaneous”、“other”
- 如果必须使用通用类别,把他们放在其他类的后面
- 确保组名之间没有重叠
- 可参考http://www.nngroup.com/articles/category-names-suck/
5.5. 结果分析

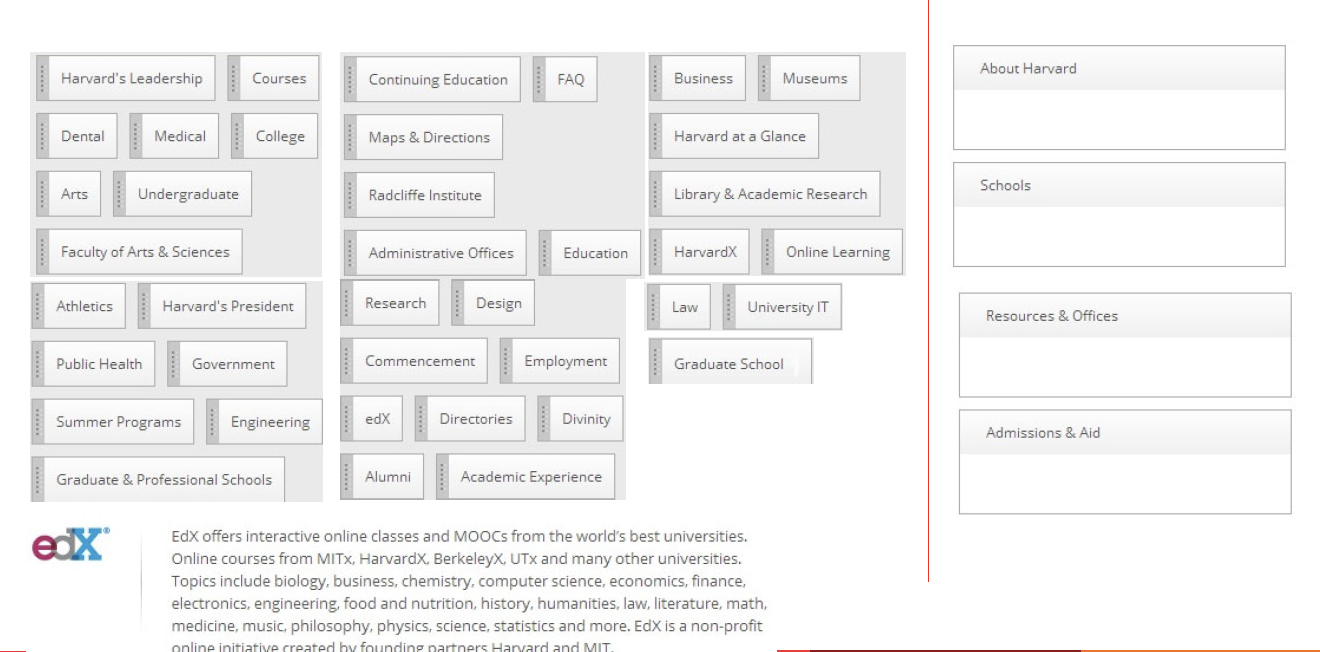
6. 卡片分类练习
- 以下左侧为一组页面名称,右侧为类别名称,请将各页面归到最恰当的类别

7. 产品的配色:情绪板Mood Board
7.1. 情绪板
- 设计是一个主观的行为
- 商业设计需要找到商业和美学的平衡点
- 需要客观的理论去支撑我们的视觉设计
- 情绪板
- 由能代表用户情绪的文本、元素、图片拼接而成的客观表达设计理念的方法
- 可以帮助定义视觉设计相关的5大内容:色彩、图形、质感、构图、字体
- 是设计领域中应用范围比较广泛的一种方法
7.2. 情绪板的制作
- 关键词:寻找主题相关的关键词
- 来自公司的战略定位、产品的功能特色、用户的需求特征,通过公司内部讨论和用户访谈明确原生关键词
- 感觉相关的,场景相关的、名词相关的……
- 举例:新年APP启动页设计
- 关键词联想
- 对精选之后的关键词进行发散和联想,这样就可以获取更多的灵感
- 主要通过部门内部头脑风暴或用户访谈得出
- 搜索关键词图片
- 利用网络渠道来收集与关键词相匹配的图片素材
- 常用的图片搜索渠道有:Pinterest、Unsplash、Dribbble、Pexels 等
- 有场景相关的、元素相关的、字体相关的、色彩相关的…
- 创建情绪板
- 选择5大内容相关的图片:色彩、图形、质感、构图、字体
- 视觉设计
- 最终呈现的视觉效果中,大部分元素都是来自于情绪板
2021-人机交互-Lec-8 交互式系统的设计
https://spricoder.github.io/2022/01/08/2021-human-computer-interaction/2021-human-computer-interaction-Lec-8%20%E4%BA%A4%E4%BA%92%E5%BC%8F%E7%B3%BB%E7%BB%9F%E7%9A%84%E8%AE%BE%E8%AE%A1/