2021-人机交互-Lec-2 交互设计的原则和方法
交互设计的原则与方法
- 交互设计中的问题
- 尽量减少用户需要记忆的部分
- 缺乏反馈
1. 目标Goal vs. 意图Intention
- 单个目标可对应多个意图
- 举例:删除文档中的部分内容的目标
- 意图1:通过编辑菜单删除
- 意图2:通过删除按钮删除
- 每个意图可包含一系列活动
2. EEC模型
- 从用户视角探讨人机界面问题
- 帮助我们理解软件和外界中交互可能出现的问题
- 共有七个阶段
- 1-4:执行阶段:左半部分
- 5-7:评估阶段:右半部分
- 每个循环代表一个动作
- 问题
- 用户想要执行的动作和系统允许的动作有差异,比如想要提交找不到提交按钮,这个问题(差异)叫什么?执行隔阂
- 评估阶段中可能出现的一个问题是用户执行一个操作后总是想感知一下自己的操作的清情况(是否结束、是否需要修改),但是系统没有给反馈,这个问题叫什么?评估隔阂
- 夜晚看书的例子

2.1. 执行隔阂 & 评估隔阂
- EEC模型可解释为什么有些界面的使用存在问题
- 执行隔阂
- 用户为达目标而制定的动作与系统允许的动作之间的差别
- “保存文件” 举例
- 评估隔阂:系统状态的实际表现与用户预期之间的差别
- 执行隔阂
- 意义
- 如何才能够使用户简单地确定哪些活动是被允许的
- 如何确定系统是否处于期望的运行状态等问题
2.2. 扩展EEC模型
- EEC模型不能描述人与系统通过界面进行的通信
- 四个构成部分+四个步骤(翻译过程)
- 系统:内核语言
- 用户:任务语言
- 输入:输入语言
- 输出:输出语言
- 执行阶段
- 定义,执行,表现
- 设计人员应保证从输入到系统的翻译是容易的
- 评估阶段:观察

3. 背景概述
- 软件产品的用户群体已发生巨大转变
- 以往:热爱技术的专业人员
- 现在:缺乏耐心的消费者
- 用户不再是麻烦
- “用户友好”的软件?
- 用户希望在完成任务的时候,机器不要碍手碍脚
- 不同用户的需求各异,不能从系统单方面友好
- “可用(usability)”的软件:使产品易学易用等
- “用户体验”:使用户喜欢产品
- “用户友好”的软件?
4. 可用性目标
- 可用性目标不仅涉及人与之正在发生交互作用的系统,还包括系统对使用它的人所产生的作用

4.1. 易学性(learnability)
- 解释
- 指使用系统的难易,即系统应当容易学习,从而用户可以在较短时间内应用系统来完成某些任务
- 最基本的可用性属性
- 易学性对应系统学习曲线的开头部分:“10分钟法则” ?

4.2. 高效率(efficiency)
- 解释
- 当用户学会使用产品之后,用户应该具有更高的生产力水平(效率)
- 效率指熟练用户到达学习曲线上平坦阶段时的稳定绩效水平
4.3. 易记性(memorability)
- 解释
- 用户在学会使用软件后应当容易记忆
- 学会某个系统后,应能够迅速回想起它的使用方法
- 易记性的影响因素
- 位置:将特定对象放在固定位置
- 分组:对事物按照逻辑进行恰当的分组
- 惯例:尽可能使用通用的对象或符号
- 冗余:使用多个感知通道对信息进行编码
- 启发:良好组织,使用用户已有的经验帮助提高易记性
4.4. 少出错(errors)
- 解释:人是会犯错误的
- 有些错误会被用户发现并纠正
- 有些错误会带来灾难性后果
- 措施
- 保证导致灾难性后果错误的发生频率降到最低
- 保证错误发生后迅速恢复到正常状态
4.5. 主观满意度(satisfaction)
- 解释
- 用户对系统的主观喜爱程度
- 某些情况下,系统的娱乐价值比完成任务的速度更为重要:如家用计算、游戏等非工作环境的系统
- 观念的转变
- 传统软件质量观
- 侧重内部效率和可靠性
- 如程序代码运行时的效率以及灵活性、可维护性
- 人机交互软件质量观:转向用户视角
- 传统软件质量观
4.6. 用户体验目标
- 问题
- 随着新技术渗透到人们的日常生活中,人们对产品有了更多的要求
- 到底什么样的产品才是用户愿意使用和购买的?让用户感到满意并留下愉快主观感受的产品更可能被多次使用
- 什么是用户体验
- 用户在与系统交互时的感觉
- 为儿童创建的网站应该要有趣并且引人入胜
- 面向年轻人的网站则应该更注重时尚感和趣味性
- 较可用性目标主观
- 可用性可能对用户体验带来阻碍
- 用户在与系统交互时的感觉
4.7. 简易可用性工程 Usability
- 可用性包含哪些维度?易学性、易记性、错误少、快速达成目标
- 特点
- 以提高产品的可用性为目标的先进的产品开发方法论
- 借鉴了许多不同领域的方法和技术
- 强调以人为中心来进行交互式产品的设计研发
- 以人为中心和以用户为中心有什么区别?
- 历史
- 上世纪80年代获得工业应用
- 90年代得到迅速普及
- 实例
- IBM公司:“可用性方面的投入是一本万利的
- MS已有14个可用性实验室近200名可用性专业员工
- 可用性工程的成本非常的高
4.7.1. 可用性度量
- 常用方法
- 选择一些能够代表目标用户群体的测试用户
- 让这些用户使用系统执行一组预定的任务
- 比较任务的执行情况
- 针对多维属性
- 取每个可用性属性的平均
- 查看整体分布情况
- 主观满意度度量举例
- 在1~5分的5分制情况下平均值至少为4
- 或至少50%的用户给系统打5分:或给系统打1分的用户不超过5%
- 注意事项
- 度量一定要针对特定的用户和特定的任务进行
- 用户对不同任务的可用性结果预期可能不同
- Eg.用于编辑邮件的文字处理程序和用于编写数万页技术文档的文字处理程序的要求是不同的
- 测试前要明确一组具有代表性的测试任务
- 任务描述应使用用户的任务语言,清晰明确
- 不合格任务举例
- 查看一名好友的个人资料
- 在检索框检索“XX”,将其加入购物车
- 度量一定要针对特定的用户和特定的任务进行
4.8. 易学性度量
- 可用性属性中最容易度量的属性
- 找一些从未使用过系统的用户
- 能够代表系统的目标用户
- 区分没有任何计算机使用经验的新手用户和具有一般计算机使用经验的用户
- 统计他们学习使用系统直至达到某种熟练程度的时间
- 找一些从未使用过系统的用户
- 特定熟练程度
- 用户能够完成某个特定的任务
- 或用户能够在特定的时间内完成一组特定任务
- 原因:学习曲线没有明确区分“学会和未学会”
4.9. 使用效率度量
- 并不是所有用户都能够迅速达到最终的绩效水平
- 用户自身的原因
- 少量系统的操作十分复杂
- 同样要区分不同的用户群体
- 对于有经验的用户
- “有经验”较为正规的衡量方式是通过使用系统的小时数来定义的
- 先使用,然后度量其绩效水平
- 或为用户绘制学习曲线:当发现用户的绩效水平在一段时间内不再提高时,就认为已经达到了该用户的稳定绩效水平
- 对于有经验的用户
4.10. 易记性度量
- 用户分类
- 新手用户,熟练用户,非频繁使用用户
- 对非频繁使用用户进行测试最能体现系统的易记性
- 度量方法
- 对在特定长时间内没有使用系统的用户进行标准用户测试:记录下这些用户执行特定任务所用的时间
- 对用户进行记忆测试:如在用户完成一个应用系统的特定任务后,让用户解释各种命令的作用
4.11. 错误率度量
- 错误:通常指不能实现预定目标的操作
- 度量
- 在用户执行特定任务时通过统计这种操作的次数
- 可以在度量其他可用性属性的同时来度量
- 错误分类
- 错误发生后能够被用户立刻纠正,不会对系统带来灾难性的影响:往往会被包含在使用效率的统计当中
- 不易于被用户发现,从而可能造成最终结果存在问题:设计人员在设计时也应该将其发生的频率降到最低
4.12. 满意度度量
- 满意度度量评价都是主观的
- 以询问用户的方式进行度量更合适
- 为减少单个用户评价的主观性,把多个用户的结果综合起来取其平均值
- 度量通常在用户测试完成后进行
- 要求用户通过简单的调查问卷对系统打分
- 可以1-5或1-7的Likert度量尺度或语义差异尺度作为打分标准
- 一定要在用户使用系统执行真实的任务之后再来询问他们的看法
- 要求用户通过简单的调查问卷对系统打分
4.13. 调查问卷的设计
- 通常设计得较为简短:以保证最高的结果返回率
- 以1-5或1-7的Likert度量尺度或语义差异尺度作为打分标准
- 得分越高,说明认可的程度越高
- 研究发现1-5分的评价尺度的中值是3.6分(1分满意度最低,5分最高)
- 评估定义一个锚点或基准点是非常重要的
- 不论采用什么样的评价尺度,都应当在大规模测试前进行小规模试点测试
4.13.1. Likert度量尺度举例
- 对于下面关于系统的陈述,请指出您同意或不同意的程度:
- “很容易学会怎样使用这个系统” 不同意1 2 3 4 5 同意
- “使用这个系统是一段让人很沮丧的经历”
- “这个系统可以帮助达到很高的生产效率”
- “担心使用该系统获得的结果存在错误”
- “使用该系统工作让人感觉很愉快”
4.13.2. 语义差异尺度标准
- 请在最能够体现您对这个系统印象的位置上做标记
- 愉快— — — — — — — 气恼
- 完善— — — — — — — 不完善
- 合作— — — — — — — 不合作
- 简单— — — — — — — 复杂
- 快速— — — — — — — 慢速
- 安全— — — — — — — 不安全
4.13.3. 图标的可用性度量举例
- 不是所有图标都有好的可用性特征
- 如何度量?
- 对每一个可用性属性,定义出可度量的标准
- 前提:弄清图标出现的环境及使用场合
5. 质量方法
5.1. 度量方法一:经典方法
- 为系统设计四套不同图标,每套17个:测试每一个图标的易学习性、使用效率和主观满意度
- 易学习性
- 展示一个图标,问“你认为这是什么意思”(测试直觉性)
- 展示一套图标,测试可理解性
- 讲出一个图标的名字及功能的简短描述,让用户指出匹配的图标
- 给出一套图标的名字,让用户指出相应匹配
- 得分:被正确描述或命名的图标所占的比例
- 效率测试
- 方法一:学习+给出图标名字+随机显示一个+用户选择
- 方法二:学习+给出图标名字+随机显示若干+用户选择
- 得分:用户的反应时间(秒)
- 主观满意度
- 方法一:就图标是否容易识别打分
- 方法二:给出一个概念,让用户从四个可能图标中选择
- 得分
- 方法一:给图标的打分
- 方法二:选择正确图标的用户比例
5.2. 四种主要技术
- 完整的可用性工程过程:成本太高了
- 了解用户
- 竞争性分析(竞品分析)
- 设定可用性目标
- 用户参与的设计
- 迭代设计
- 产品发布后的工作
- 简化的可用性工程过程
- 用户和任务观察:没有办法缩减用户的部分
- 场景(scenario):用户希望什么时候做什么事情,怎么被完成。实践的时候需要录制视频来展示产品如何帮助用户的生活
- 简化的边做边说(thinking aloud)
- 启发式评估
5.2.1. 用户和任务观察
- 了解产品的目标用户是可用性工程的第一个步骤
- 注意
- 要直接与潜在用户进行接触
- 不要满足于间接的接触和道听途说
- "你"不是用户!
5.2.2. 场景
- 简便易行的原型工具,过程中低保真原型,最后是高保真原型。
- 通过省略整个系统的若干部分来减少实现的复杂性
- 水平原型:减少功能的深度并获得界面的表层
- 垂直原型:减少功能的数量而对所选功能进行完整实现
- 可以是纸质模型,也可以是简单的RAD原型
5.2.3. 边做边说法
- 让真实用户在使用系统执行一组特定任务的时候,讲出他们的所思所想
- 最有价值的单个可用性工程方法
- 可了解用户为什么这样做,并确定其可能对系统产生的误解
- 实验人员需要不断地提示用户,或请他们事先观摩
- 边做边说的问题:学习成本高(需要专业训练),不是所有用户都会希望边说变说法
5.2.4. 启发式评估(用户评估也是需要迭代的)
- 常见的评估方法:调查问卷(可以快速获取大量数据、但是如果确认问卷调查对象身份是个问题)
- 研究表明,能够发现许多可用性问题:剩下的可以通过简化的边做边说方法来发现
- 启发式评估需要有相关的专家用户(不需要找真实的用户),这些专家可以把自己设定为用户视角。
- 为避免个人的偏见,应当让多个不同的人来进行经验性评估。
- 被测试的用户:没有用过、有一段时间没有使用的、经常使用的,这个用户群体和想要衡量的指标有关(比如易用性就需要研究有一段时间没有使用的用户)
- 问题:究竟需要多少个测试专家参与
- n个测试专家能够发现的可用性问题数量
- N(1-(1-L)n)
- N:设计中存在的可用性问题的总数
- L:单个参与者所能够发现的可用性问题的比例(经验取值约为31% ),比如一共有100个问题,能够发现31个(如下图所示,随着被发现的问题数量的增加,能够发现可用性问题的可能性越低)(5-12个用户是最合适的)
- 结论
- 5名专家能够发现约80%的可用性问题
- 被认为是最恰当的可用性测试用户数量
- 建议将测试分阶段进行
- 提出人:Usiability Engineering

5.3. 设计规则
- 说明
- 这些规则大多来源于提出者的经验和总结
- 不是完美无缺的,甚至有些会相互矛盾
- 在具体使用时,必须根据实际情况进行调整和细化
- 基本规则,by Alan Dix
- 可学习性:新用户能用它开始有效的交互并能获得最大的性能
- 灵活性:用户和系统能以多种方式交换信息
- 健壮性:在决定成就和目标评估方面对用户提供的支持程度
- 当前处于的人机交互时代:以mac和windows为代表的图形用户界面时代
5.4. 黄金规则
- 尽可能保证一致
- 符合普遍可用性
- 提供信息丰富的反差
- 设计说明对话框以生成结束信息
- 预防并处理错误
- 让操作容易撤销
- 支持内部控制点
- 减轻短时记忆负担
5.4.1. 尽可能保证一致
- 一致性让界面变得熟悉和可预测
- 最容易被违背的原则
- 相似操作下一致的动作序列
- 菜单、帮助中一致的术语
- 一致的颜色、布局、字体等

- Help、Cancel、Ok的顺序
5.4.2. 符合普遍可用性
- 充分考虑用户操作的熟练程度、年龄范围、身体状况(如是否有残疾)等多方面的不同需求
- 专家用户:缩写或快捷键操作,以丰富界面可感知的系统质量
- 新手用户:尽可能提供引导性的帮助信息,帮助用户完成特定的交互任务

5.4.3. 提供信息丰富的反馈
- 要求
- 对常用操作,则反馈信息可以相对简短
- 对不常用操作,系统的反馈信息就应该丰富一些
- 途径:界面对象的可视化表现

5.4.4. 设计说明对话框以生成结束信息
- 目的:让用户知道什么时候他们已经完成了任务
- 作用
- 使用户产生完成任务的满足感和轻松感
- 有助于让用户放弃临时的计划和想法
- 解决评估隔阂

5.4.5. 预防并处理错误
- 目的:提供故障预防和简单的故障处理措施
- 作用:用户错误能够在清晰的指导下进行恢复
- 错误预防
- 将不适当的菜单选项功能以灰色显示屏蔽
- 禁止在数值输入域中出现字母字符
- 错误处理:提供简单的、有建设性的、具体的指导来帮助用户恢复操作

5.4.6. 让操作容易撤销
- 目的:减轻用户的焦虑情绪,并鼓励用户尝试新的选项
- 可以是单独的操作
- 也可以是一个数据输入任务或一组完整的操作等

5.4.7. 支持内部控制点
- 鼓励用户成为行为的主动者而不是响应者
- 措施
- 避免模态对话框
- 避免很长的引导序列
- 提供出口:取消、重做、放弃等

5.4.8. 减轻短时记忆负担
- 出发点:人凭借短时记忆存储的信息是非常有限
- 措施
- 界面显示尽可能简单
- 不同显示页面的风格应该统一
- 尽可能减少在窗口之间的移动
- 并且要确保提供用户足够的学习代码、记忆操作方法和操作序列的时间
- 提供适当的在线帮助信息
5.5. 发现问题
5.6. 十项启发式规则 熟练使用
- 系统状态的可见度
- 系统和现实世界的吻合
- 用户享有控制权和自主权
- 一致性和标准化
- 避免出错
- 依赖识别而非记忆
- 使用的灵活性和高效性:满足不同用户的需要
- 审美感和最小化设计
- 帮助用户识别、诊断和恢复错误
- 帮助和文档
5.6.1. 系统状态的可见度
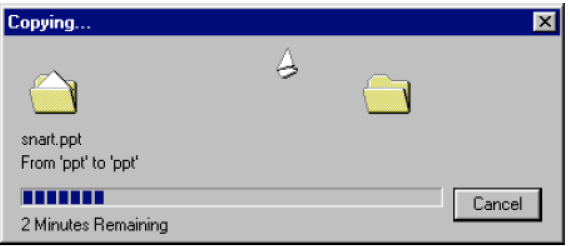
- 对于每一个会花费3-5秒的活动,给用户状态反馈。

- 对于每一个操作,系统都应在一定的方式下回应:例如,使用网络表单,点击提交按钮,改变按钮颜色或者发出点击响声。
- 给出系统状态,但是用户很难感知到
5.6.2. 系统和现实世界吻合
- 例子:ATM机器在取钱时的提示语
- 不好的例子:
- 用户并不关心什么是X.25。
- 什么是"Local limit"?

- 更好的例子:告知用户他可以做什么,限制用户的行为。

5.6.3. 用户享有控制权和自主权
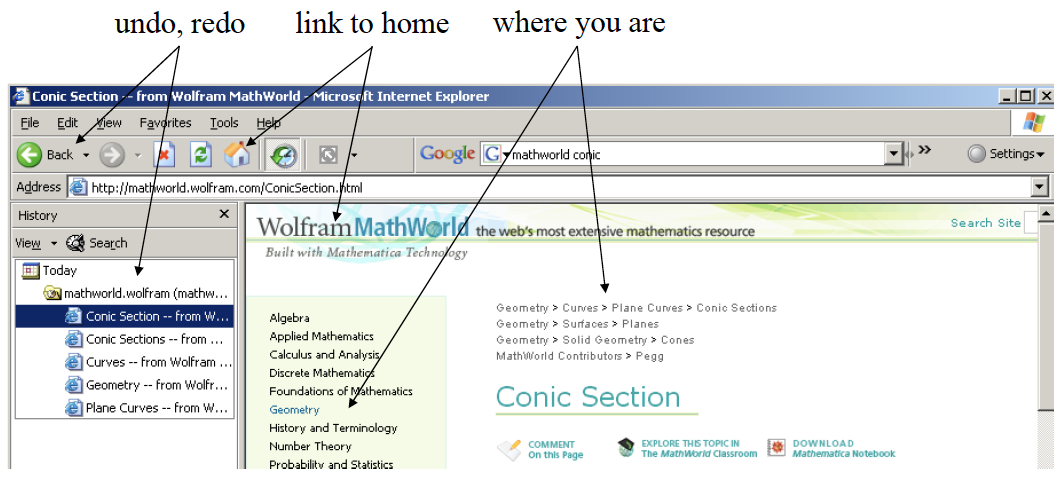
- 对于产生错误的决定,应当提供回滚操作(比如撤销、重做)或者重启的方式(比如网络浏览器的home按钮

5.6.4. 一致性和标准化
- 不同在不同地方的相同功能使用不同的单词/名称
- 在提示、菜单和用户手册中的一致的术语描述
- 使用icons/images而不是模糊的含义
- 在整个应用程序中保持一致的颜色、布局、大小写和字体

5.6.5. 避免出错
- 避免用户可能出错的可能

5.6.6. 依赖识别而非记忆

5.6.7. 使用的灵活性和高效性
- 对于新手用户,提供简单(虽然更长)的交互),
- 对于高级/常用用户,提供:快捷方式、特殊键、宏……

5.6.8. 帮助用户识别、诊断和恢复错误
- 错误消息应以通俗易懂的语言(无代码)表达,准确指出问题,并建设性地提出解决方案。

5.6.9. 帮助和文档
- 必须提供帮助/手册/用户指南
- 用户指南的语言和格式应使用简单、标准的术语

5.6.10. 审美感和最小化设计
- 对话框中不要放太多不相关的信息
- 使用标准和普遍接受的控件(滑块、按钮等)
- 选择适合屏幕显示的字体/大小以最大限度地提高可读性
专为网络使用而设计的字体(大/小字体在屏幕上可读):
- This is an example of Verdana and smaller
- This is an example of Georgia
- Others: Arial, Comic Sans MS, Adobe Minion web (Internet Explorer default)
5.7. 小结
- 设计目标
- 可用性目标
- 用户体验目标
- 简易可用性工程
- 可用性属性的度量
- 四项关键技术
- 设计原则
- 一般原则
- 黄金规则
- 启发式规则
2021-人机交互-Lec-2 交互设计的原则和方法
https://spricoder.github.io/2022/01/08/2021-human-computer-interaction/2021-human-computer-interaction-Lec-2%20%E4%BA%A4%E4%BA%92%E8%AE%BE%E8%AE%A1%E7%9A%84%E5%8E%9F%E5%88%99%E5%92%8C%E6%96%B9%E6%B3%95/