2020-软件工程与计算II-web-01-浏览器原理
01-浏览器原理
1. 浏览器的渲染原理
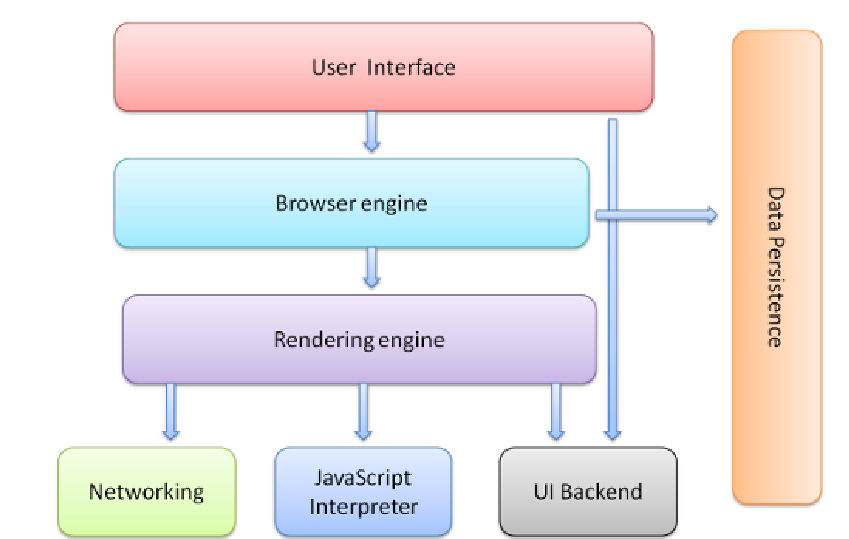
1.1. 浏览器架构

- Broswer Engineer:浏览操作,选择等等
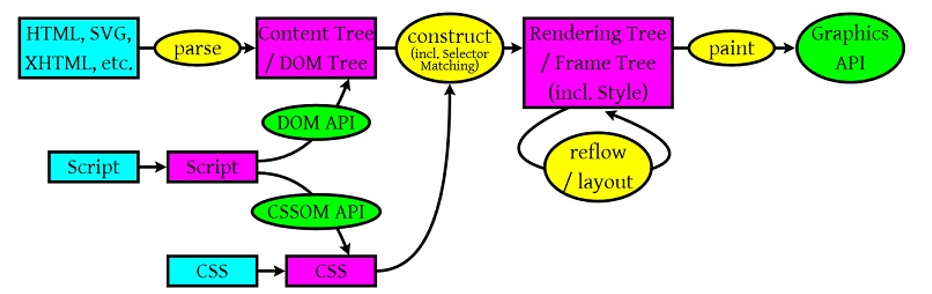
1.2. 渲染流程

1.2.1. 基本概念
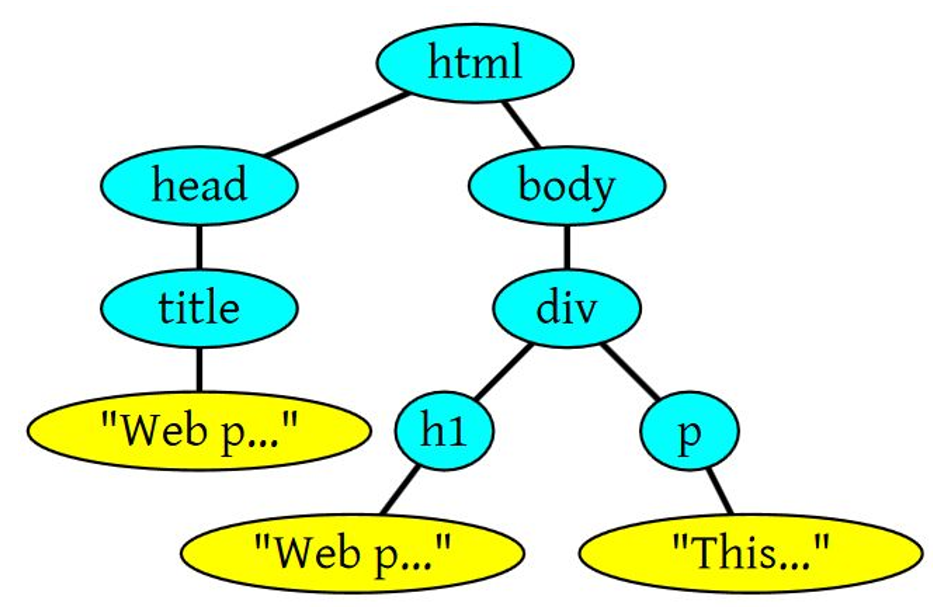
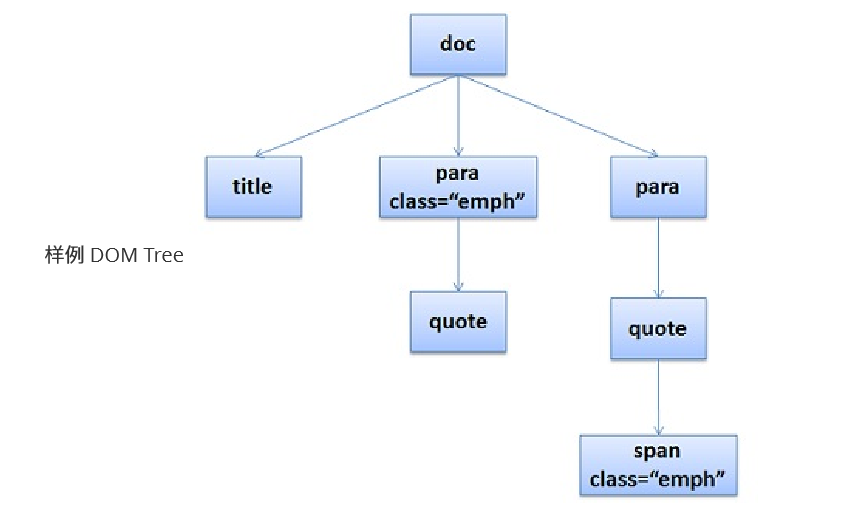
- DOM(Document Object Model) Tree: 由HTML文件parse生成代表内容的树状结构。
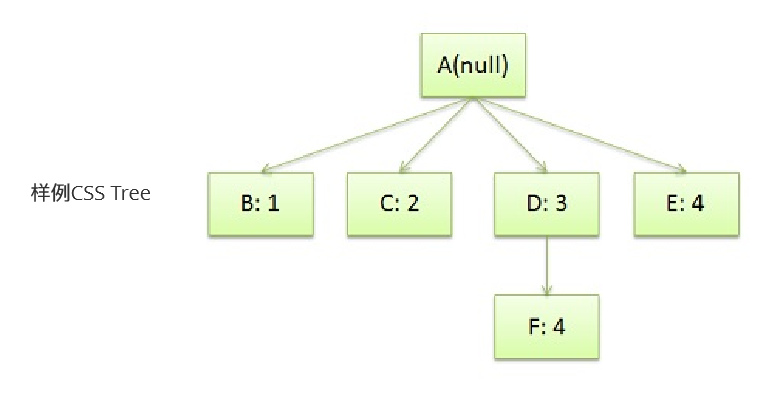
- CSSOM(CSS Object Model) Tree: 由CSS代码parse生成的样式负责的树种结构。
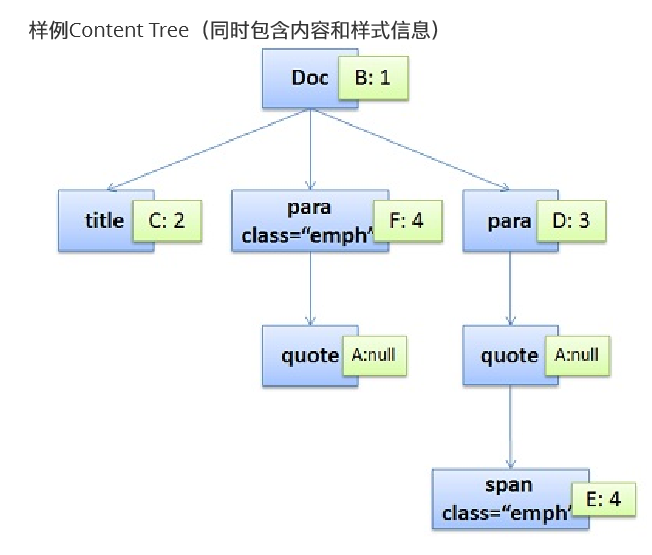
- Render Tree:包含显示属性(颜色和大小的长方形组成的树状结构)

1.2.2. 过程
- parse:parse HTML/SVG/XHTML文件,生成DOM Tree:Parse CSS文件生成CSS Rule Tree
- construct:DOM树和CSS规则树连接在一起construct形成Render Tree(渲染树)
- reflow/layout:计算出Render Tree每个节点的具体位置。
- paint:调用系统图形API,通过显卡,将Layout后的节点内容分别呈现在屏幕上。
1.3. DOM解析
1 | |

1.4. CSS解析
1 | |

1 | |


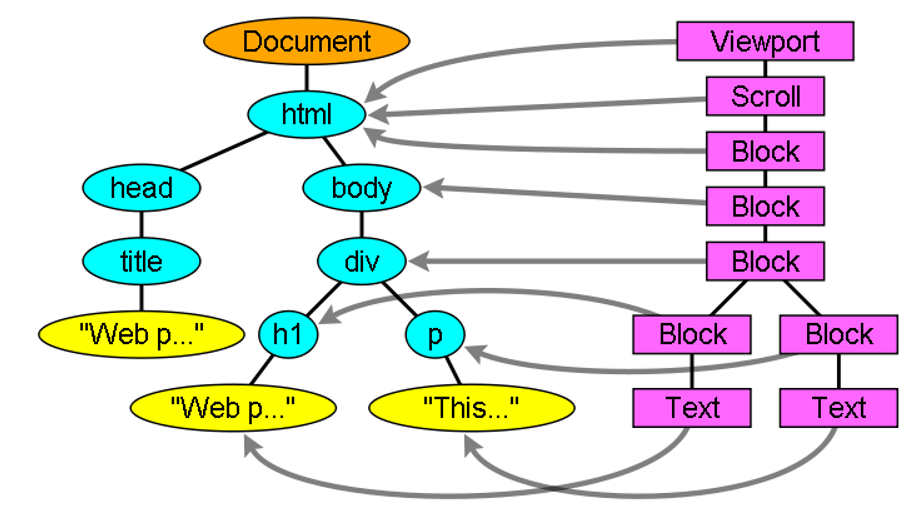
1.5. Reflow/Layout过程
1.5.1. 布局的过程
- parent渲染对象决定它的宽度
- parent渲染对象读取chilidren,并:
- a. 放置child渲染对象(设置它的x和y)
- b. 在需要时(它们当前为dirty或是处于全局layout或者其他原因)调⽤child渲染对象的layout,这将计算child的⾼度
- parent渲染对象使⽤child渲染对象的累积⾼度,以及margin和padding的⾼度来设置⾃⼰的高度
-这将被parent渲染对象的parent使⽤ - 将dirty标识设置为false

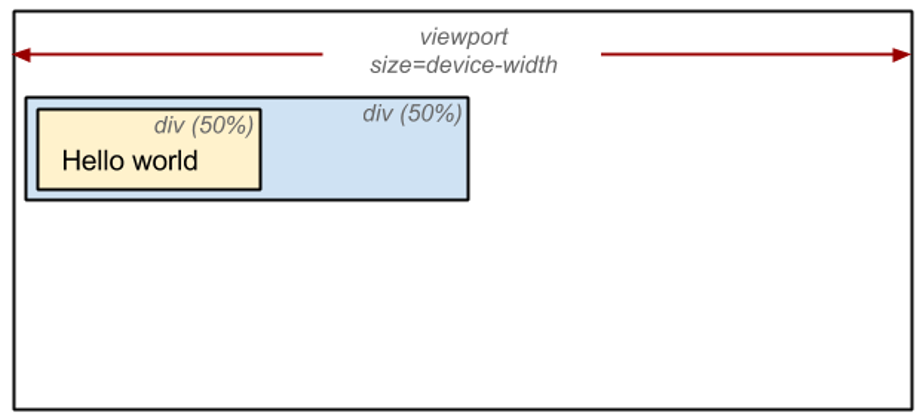
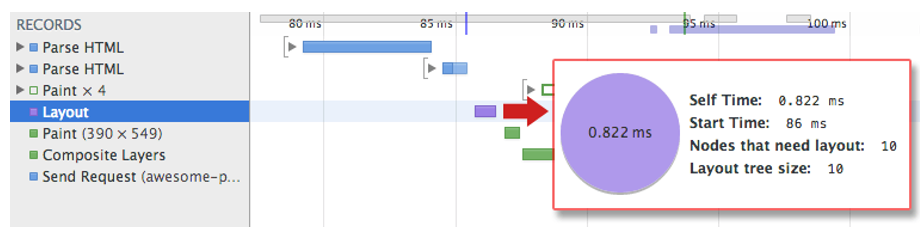
- The output of the layout process is a “box model,” which precisely captures the exact position and size of each element within the viewport: all of the relative measurements are converted to absolute pixels on the screen. 布局过程的输出是一个"盒子模型",它精确地捕获了视口中每个元素的确切位置和大小:所有相对测量值都转换为屏幕上的绝对像素。
- The “Layout” event captures the render tree construction, position, and size calculation in the Timeline. "布局"事件捕获时间轴中的渲染树构造,位置和大小计算。
- When layout is complete, the browser issues “Paint Setup” and “Paint” events, which convert the render tree to pixels on the screen. 布局完成后,浏览器将发出" Paint Setup"和" Paint"事件,这些事件会将渲染树转换为屏幕上的像素。

1.5.2. Dirty bit系统
- 为了不因为每个⼩变化都全部重新布局,浏览器使⽤⼀个dirty bit系统,⼀个渲染对象发⽣了变化
或是被添加了,就标记它及它的children为dirty——需要layout。存在两个标识——dirty及children are
dirty,children are dirty说明即使这个渲染对象可能没问题,但它⾄少有⼀个child需要layout。
1.6. Repaint 和 Reflow
- Repaint——屏幕的⼀部分要重画,⽐如某个CSS的背景⾊变了。但是元素的几何尺⼨没有变。
- Reflow——意味着元件的几何尺⼨变了,我们需要重新验证并计算Render Tree。是Render Tree 的⼀部分或全部发⽣了变化。这就是Reflow,或是Layout。(HTML使⽤的是flow based layout,也就是流式布局,所以,如果某元件的⼏何尺⼨发⽣了变化,需要重新布局,也就叫 reflow)reflow 会从这个root frame开始递归往下,依次计算所有的结点⼏何尺⼨和位置,在reflow过程中,可能会增加⼀些frame,⽐如⼀个⽂本字符串必需被包装起来。
1.7. ⽤JS完成交互
1.7.1. script in html
1 | |
- This can cause the browser significant delays in processing and rendering the page on the screen: 这可能会导致浏览器在处理和呈现屏幕上的页面时出现严重的延迟:
- The location of the script in the document is significant. 脚本在文档中的位置很重要。
- When the browser encounters a script tag, DOM construction pauses until the script finishes 当浏览器遇到脚本标记时,DOM构建将暂停,直到脚本完成
- executing.
- JavaScript can query and modify the DOM and the CSSOM.javaScript可以查询和修改DOM和CSSOM。
- JavaScript execution pauses until the CSSOM is ready JavaScript执行暂停,直到CSSOM准备就绪
- JS可以修改DOM树和GUI
- 直接修改DOM树是一个比较重的操作
1.7.2. script in js file
1 | |
1 | |
1.7.3. async
- JS是一个异步的调用
- Adding the async keyword to the script tag tells the browser not to block DOM construction while it waits for the script to become available, which can significantly improve performance. 在脚本标签中添加async关键字可以告诉浏览器在等待脚本可用之前不要阻止DOM的构建,这可以显着提高性能。
1 | |
1.8. 参考文献
2020-软件工程与计算II-web-01-浏览器原理
https://spricoder.github.io/2020/07/06/2020-Software-Engineering-and-Computing-II/2020-Software-Engineering-and-Computing-II-web-01-%E6%B5%8F%E8%A7%88%E5%99%A8%E5%8E%9F%E7%90%86/