2020-计算机网络-Tec02-BootStrap
BootStrap
1. BootStrap简介
- Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob
- Thornton 开发的,用于快速开发 Web 应用程序和网站的前端框架。
- Bootstrap是基于 HTML、CSS、JAVASCRIPT 的前端框架,实际上是CSS样式的合集。
2. BootStrap特点
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。(移动设备 > 桌面程序)
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
- 容易上手:只要具备 HTML 和 CSS 的基础知识,就可以开始学习 Bootstrap。
- 官方文档提供了Demo和样式
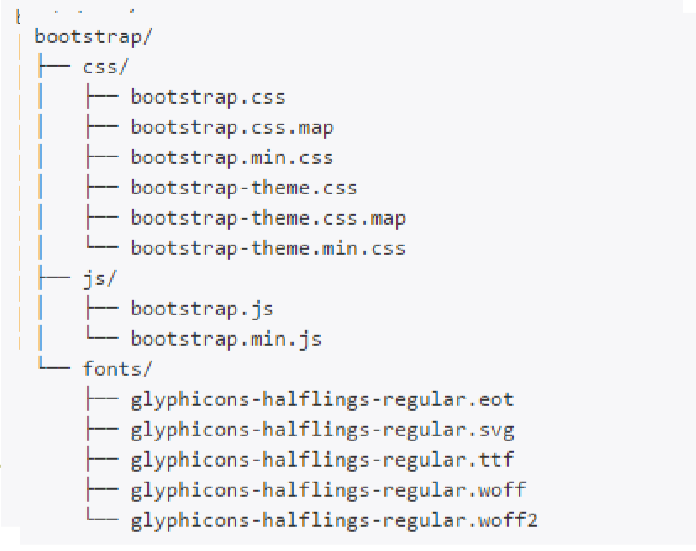
3. Bootstrap结构

- bootStrap.js包含的js操作
- 部署网站可以使用bootstrap.min.js:可以快速加载
- bootstrap.map:存储对应位置
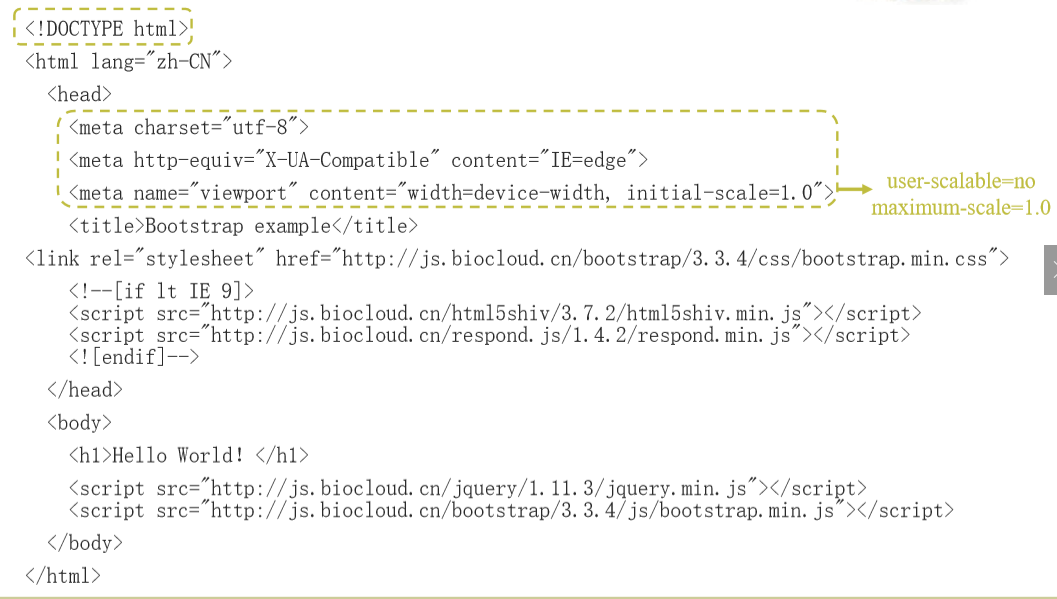
4. BootStrap使用
- 下载bootstrap:http://getbootstrap.com/

- 在html文档中加载bootstrap相关的文件(jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件)
- Bootstrap 所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入, jQuery 也必须使用最新版。
- 为了Bootstrap开发的网站对移动设备友好,确保适当的显示和触屏缩放,需要在网页的head中增加viewport meta 标签

- 最上面要使用html5
- meta标签提供用户看不到的标签
- 标签属性:
- http-equiv:HTTP标识信息
- name:页面描述信息
- inital-scale:避免缩放
- user-scalable-no:禁用缩放,常常和maxiumn-scale = 1.0 配合使用
- 标签属性:
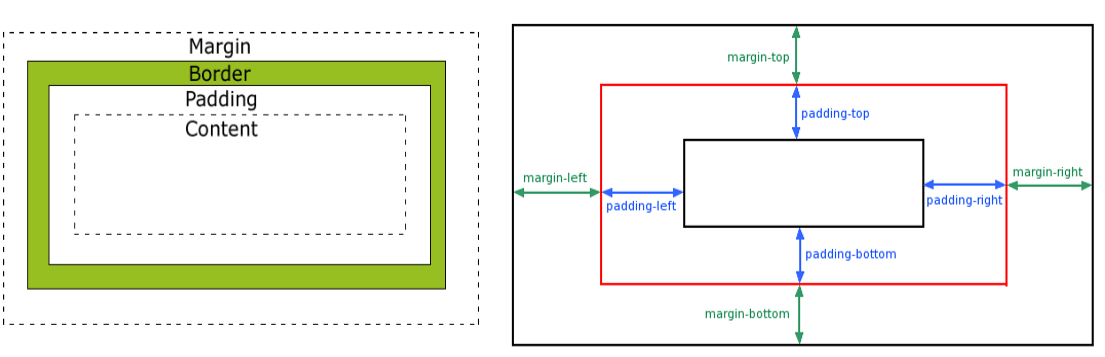
5. CSS 简介-盒子模型

- 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
- 总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
- Margin:外边距:边框外面,透明
- Border:内外边距之间的
- Padding:内边距:内容周围,透明
- content:框子内容
5.1. Bootstrap网格系统
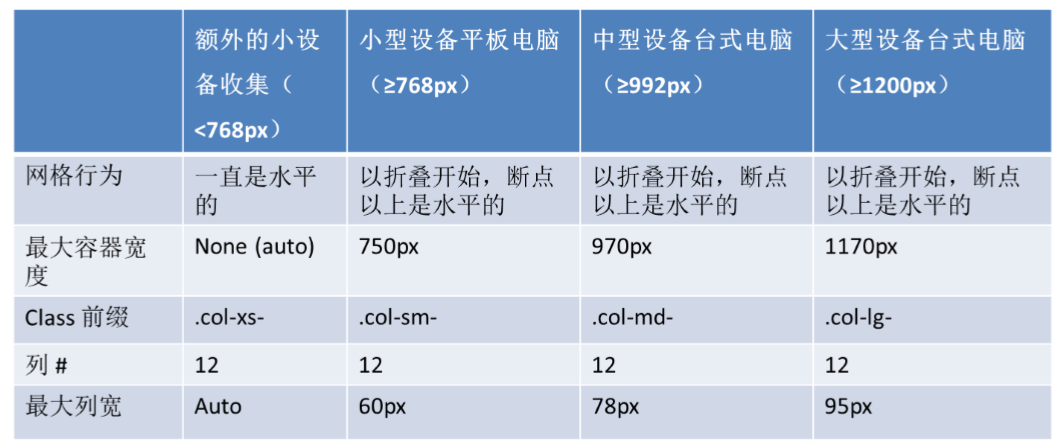
- Bootstrap包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备和视口大小的增加而适当的增加到最多12列
- 优先设计手机这种小的设备
- 之后适配更大的设备
- 移动设备优先策略
- 内容:决定什么是最重要的
- 布局:优先设计更小的宽度
- 渐进增强:随着屏幕大小的增加而添加元素
- 行必须放置在 .container class 内:保证内容和边距
- 使用行来创建列的水平组
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。
- 列通过padding来创建列内容之间的间隙。该内边距是通过.rows 上的margin取负,表示第一列和最后一列的行偏移
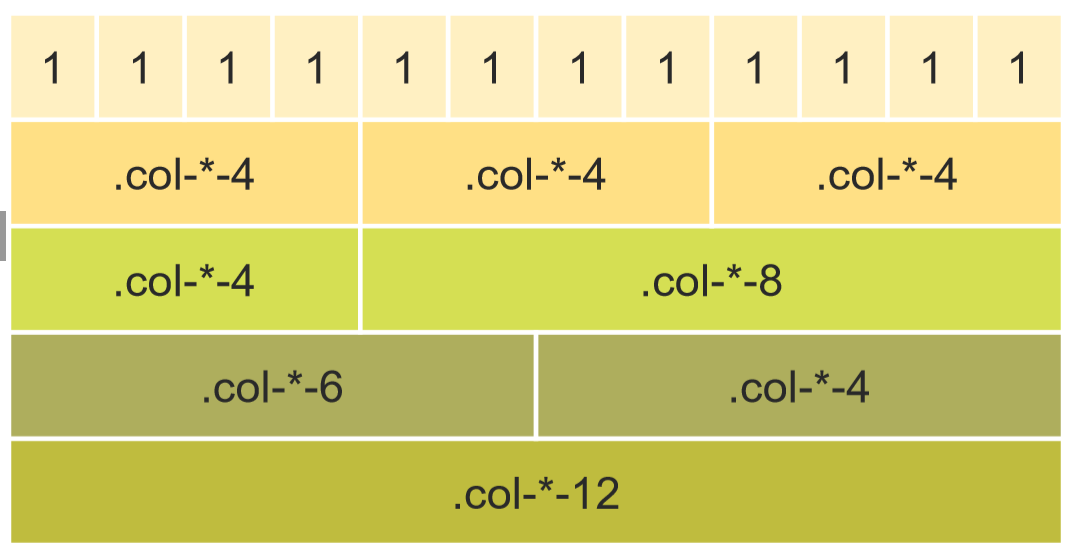
- 网格系统是通过指定想要横跨的12个可用的列来创建的

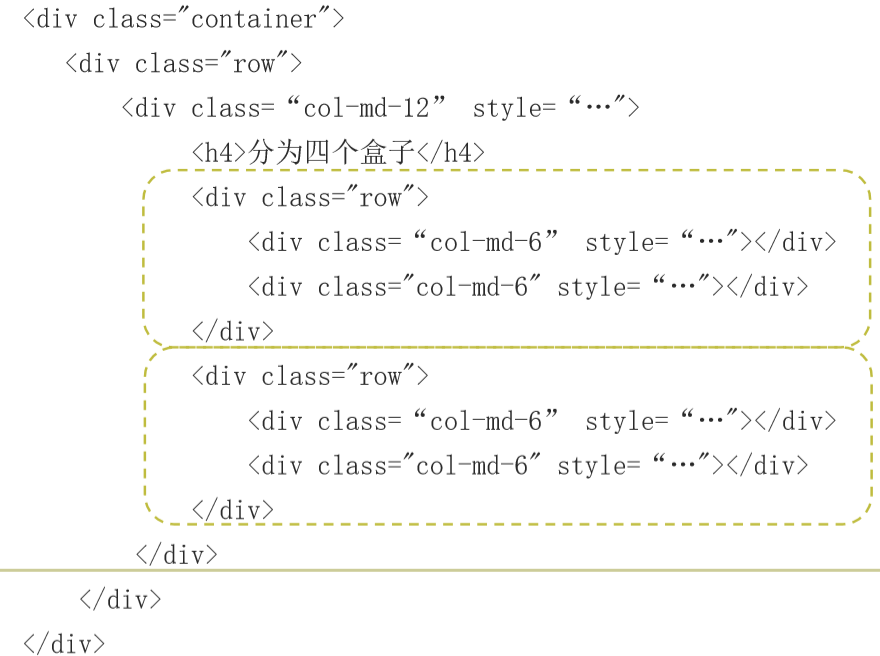
- 第二行:3个相等的列
- 最多分为12列

- 不同的前缀描述对应
5.1.1. 基本结构
1 | |
- 出现在更小的设备会默认使用12列
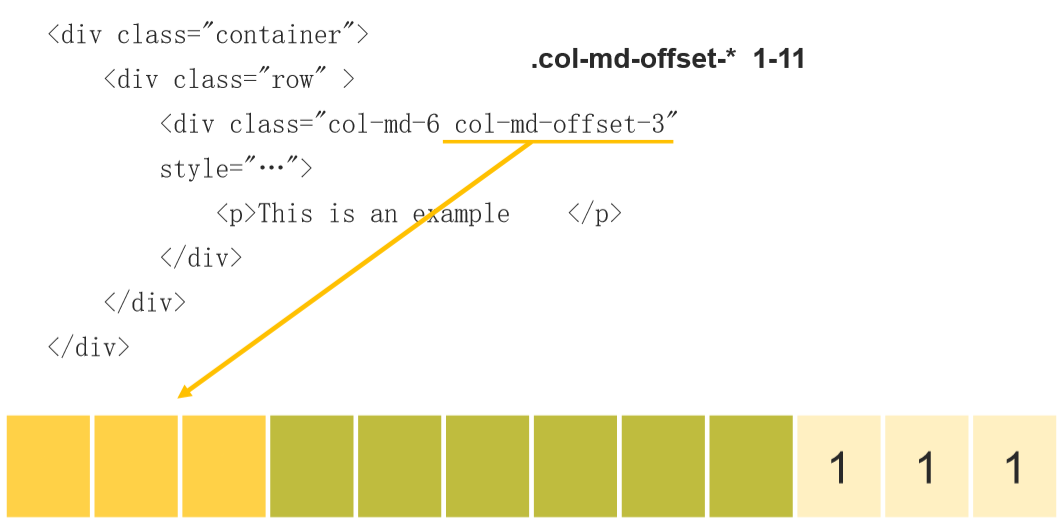
5.1.2. 网格列偏移

- 内容左边增加*列

- 两行:两列(12/6 = 2)
5.2. 排版
- 内联子标题
<h3>我是标题<small>我是副标题</small></h3>:字号更小颜色更浅 - 列表
- 有序列表
<ol></ol> - 无序列表
<ul></ul> - 未定义样式列表
<ul class="list-unstyled"></ul> - 内联列表
<ul class="list-inline"></ul> - 定义列表
<dl></dl> - 内联列表
<dl class="dl-horizontal"></dl>
- 有序列表
- 强调
<small> <strong> <em>
1 | |

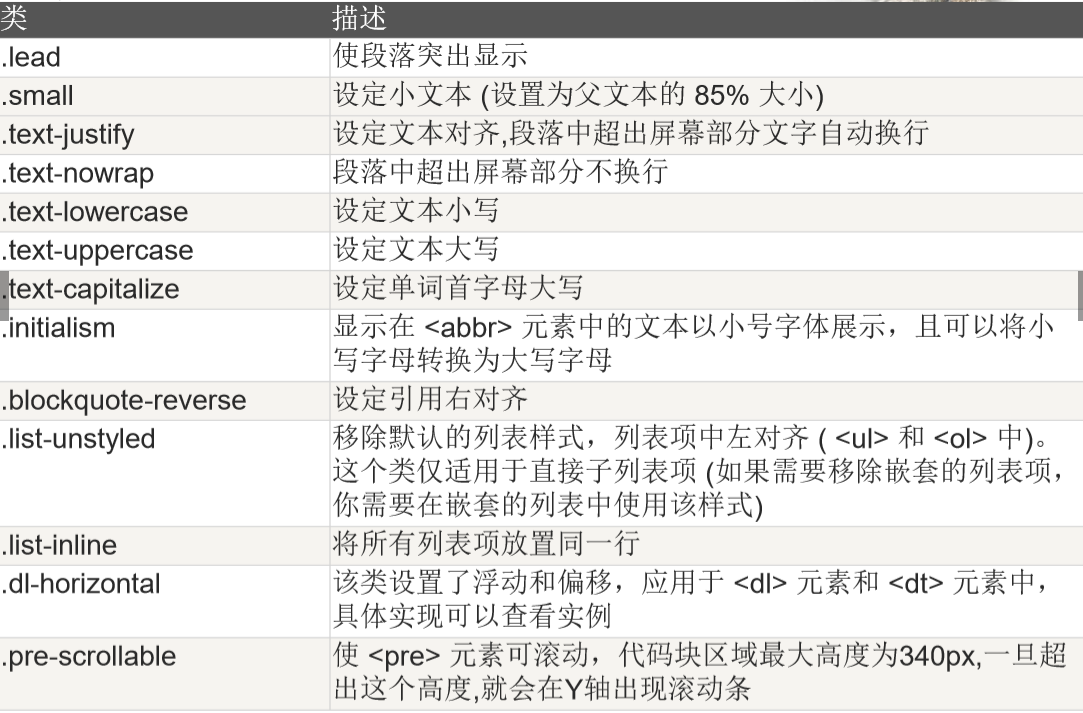
5.2.1. 排版类

5.3. 文本(代码)
- Bootstrap允许以两种形式显示代码:
<code>标签<pre>标签:多行
<p><code><header></code> 作为内联元素被包围。</p><header>:作为内联元素被包围
1 | |

- 不常用
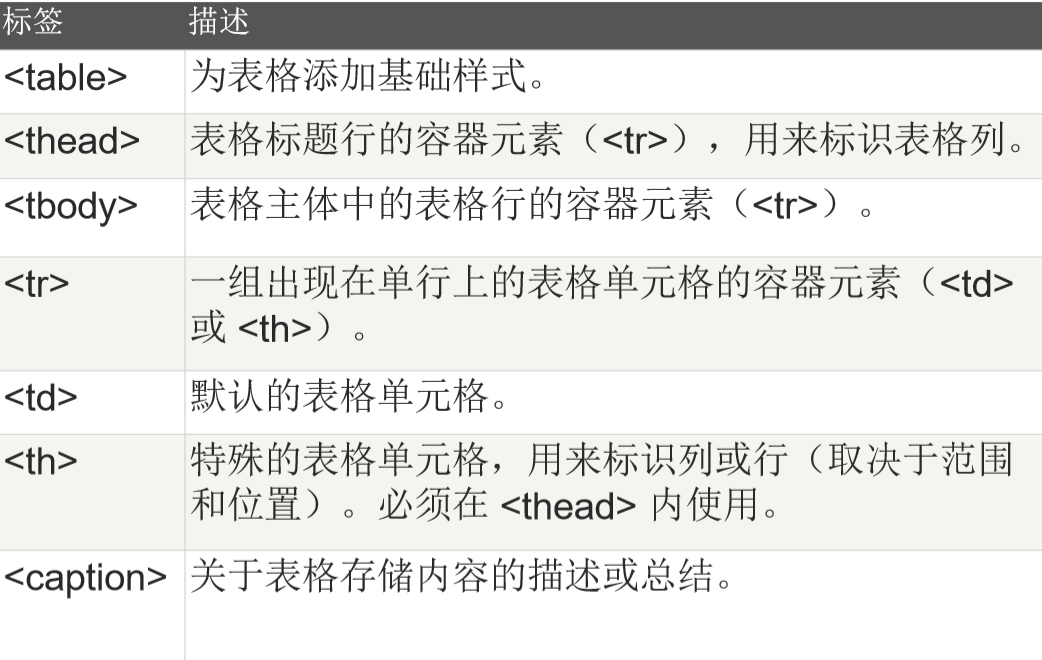
5.4. 表格

- class="table"设置内边距以及水平分割线
- class="table-striped"在
<tbody>内容主体上添加斑马线形式的条纹 - class="table-bordered"表格周围增加边框
- class="table-hover"在
<tbody>内某一行启用鼠标悬停高亮换色 - class="table-condensed"紧凑表格
- 以上为特有样式
5.4.1. 表格, 和 类
- 上下文类,用来改变表格行或单个单元格背景颜色
- class=“active” 在行或单元格上应用悬停颜色
- class=“success” 成功
- class=“info” 信息变化
- class=“warning” 提醒
- class=“danger” 紧急/错误
<div class="table-responsive"><table></div>响应式表格,让表格水平滚动以适应小型设备(小于 768px)
5.5. BootStrap表单
- 垂直表单
<form role="form">
- 内联表单
<form class="form-inline" role="form">
- 水平表单
<form class="form-horizontal" role="form">
<div class="form-group"> …</div>- 向所有的文本元素
<input>、<textarea> 和<select> 添加class =“form-control”
5.5.1. BootStrap表单控件
- 输入框:Type: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel、color
1
2
3
4
5
6
7
<form role="form">
<div class="form-group">
<label for="name">标签</label>
<input type="text" class="form-control"
placeholder="文本输入">
</div>
</form>
- 文本框textarea
<textarea class="form-control" rows="3"></textarea>
- 复选框Checkbox和单选框Radio
1
2
3
<label class="checkbox">
<input type="checkbox" id="…" value="option1"> 选项 1
</label>
- 对一系列复选框和单选框使用 .checkbox-inline 或.radio-inline,控制它们显示在同一行上
- 选择框Select
1
2
3
<select class="form-control">
<option>…</option>
</select>
- 表单控件大小:在class中添加.input-* 和 .col-lg-*来分别控制高度和宽度: *是用来
1
2
3
4
5
<div class="row">
<div class="col-lg-2">
<input class="form-control input-lg" type="text" >
</div>
</div>
- -2表示占有12个格子中的2个
5.5.2. Bootstrap按钮
- 任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观
- 提供一些选项来定义按钮样式,可用于
<a>, <button>, 或<input> 元素上
- 建议您在
<button> 元素上使用按钮 class,避免跨浏览器的不一致性问题
- 控制按钮大小 .btn-lg/sm/xs/block
1
2
3
4
5
6
7
<button type="button" class="btn btn-default">默认按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-success">成功按钮</button>
<button type="button" class="btn btn-info">信息按钮</button>
<button type="button" class="btn btn-warning">警告按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>
<button type="button" class="btn btn-link">链接按钮</button>

5.6. BootStrap图片
- .img-rounded:添加 border-radius:6px 来获得图片圆角
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框
<img src="…" class="img-circle">
5.7. 布局组件
- 字体图标
- 下拉菜单
- 按钮组
- 按钮下拉菜单
- 输入框组
- 导航元素
- 导航栏
- 面包屑导航
- 分页
- 标签
- 徽章
- 超大屏幕
- 页面标题
- 缩略图
- 警告
- 进度条
- 多媒体对象
- 列表组
- 面板
5.8. BootStrap插件
- Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动
- 单独引用插件。使用 Bootstrap 的个别的 *.js 文件。一些插件和 CSS 组件依赖于其他插件。
- 编译(同时)引用插件。使用 bootstrap.js 或压缩版的bootstrap.min.js。(不必同时引入)
- 明确之间的关系
2020-计算机网络-Tec02-BootStrap
https://spricoder.github.io/2020/07/05/2020-Internet-computing/2020-Internet-computing-Tec02-BootStrap/
- 上下文类,用来改变表格行或单个单元格背景颜色
- class=“active” 在行或单元格上应用悬停颜色
- class=“success” 成功
- class=“info” 信息变化
- class=“warning” 提醒
- class=“danger” 紧急/错误
<div class="table-responsive"><table></div>响应式表格,让表格水平滚动以适应小型设备(小于 768px)
5.5. BootStrap表单
- 垂直表单
<form role="form"> - 内联表单
<form class="form-inline" role="form"> - 水平表单
<form class="form-horizontal" role="form"> <div class="form-group"> …</div>- 向所有的文本元素
<input>、<textarea>和<select>添加class =“form-control”
5.5.1. BootStrap表单控件
- 输入框:Type: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel、color
1 | |
- 文本框textarea
<textarea class="form-control" rows="3"></textarea> - 复选框Checkbox和单选框Radio
1 | |
- 对一系列复选框和单选框使用 .checkbox-inline 或.radio-inline,控制它们显示在同一行上
- 选择框Select
1 | |
- 表单控件大小:在class中添加.input-* 和 .col-lg-*来分别控制高度和宽度: *是用来
1 | |
- -2表示占有12个格子中的2个
5.5.2. Bootstrap按钮
- 任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观
- 提供一些选项来定义按钮样式,可用于
<a>,<button>, 或<input>元素上 - 建议您在
<button>元素上使用按钮 class,避免跨浏览器的不一致性问题 - 控制按钮大小 .btn-lg/sm/xs/block
1 | |

5.6. BootStrap图片
- .img-rounded:添加 border-radius:6px 来获得图片圆角
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框
<img src="…" class="img-circle">
5.7. 布局组件
- 字体图标
- 下拉菜单
- 按钮组
- 按钮下拉菜单
- 输入框组
- 导航元素
- 导航栏
- 面包屑导航
- 分页
- 标签
- 徽章
- 超大屏幕
- 页面标题
- 缩略图
- 警告
- 进度条
- 多媒体对象
- 列表组
- 面板
5.8. BootStrap插件
- Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动
- 单独引用插件。使用 Bootstrap 的个别的 *.js 文件。一些插件和 CSS 组件依赖于其他插件。
- 编译(同时)引用插件。使用 bootstrap.js 或压缩版的bootstrap.min.js。(不必同时引入)
- 明确之间的关系
2020-计算机网络-Tec02-BootStrap
https://spricoder.github.io/2020/07/05/2020-Internet-computing/2020-Internet-computing-Tec02-BootStrap/